I have created nested tableView approach, In a view controller I set tableView and then nested tableView for the Cell. So its like Parent tableView and Child tableView.
For adjusting content height tableView row height autoDimension I have created custom class for it and override intrinsicContentSize but I am still getting scrollbar in nested tableview. ContentSize updating but row height not adjusting. I have already set automatic row height for both the parent and child table view.
- How can I avoid this scrollbar when my content expand it should auto set tableView row height?.
Attaching GitHub code reference and images as well. https://github.com/MasamMahmood/autoHeightTableView
Custom Class Code:
class MyOwnTableView: UITableView {
override var intrinsicContentSize: CGSize {
self.layoutIfNeeded()
print("ContentSizee \(contentSize)")
return self.contentSize
}
override var contentSize: CGSize {
didSet{
self.invalidateIntrinsicContentSize()
}
}
override func reloadData() {
super.reloadData()
self.invalidateIntrinsicContentSize()
}
}
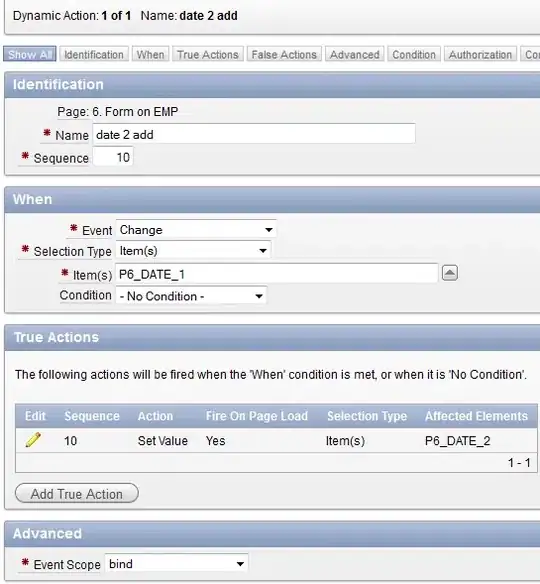
Images: