I am having problems with jQuery .expander function and invoking it when the page loads and I know it has to do with the data being dynamically populated with jQuery.
NOTE: It looks like altering the actual Ajax functions is not going to be an option.
It was suggested to try .live() which has worked well but there are issues with div.tags-hidden being bound over and over again.
Then it was suggested that I use a variable "bound" and check to see if div.tags-hidden has been bound first and if not set the variable to true which in effect disables .expander for any other div.tags-hidden.
So, there are actually two issues which I would be grateful for any advice on:
1) The .expander function is not invoking until a click occurs
2) The div.tags-hidden that the user clicks first is the only one to have the .expander feature.
The slides below hopefully illustrate this better (see below for images).
SLIDE 1: On load the .expander function is not kicking in
SLIDE 2: The .expander only happens when a click happens
SLIDE 3: The current function to invoke .expander (see below for code). This includes the variable bound=false. This was a recommended when using .live() but this is causing problems
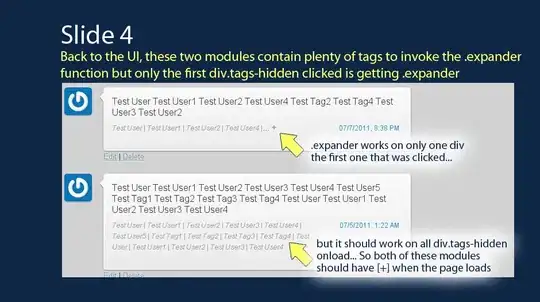
SLIDE 4: Back to the UI, these two modules contain plenty of tags to invoke the .expander function but only the first div.tags-hidden clicked is getting this treatment. This is due to the "bound" variable being set to false which forces the expander treatment to just one div.tags-hidden, the first one clicked.
To sum it up: How can I get all the div.tags-hidden to contain the .expander function onload?
Here is the current jQuery I'm using:
<script type="text/javascript">
var bound = false;
$('div.tags-hidden').live('load click', function() {
if(!bound) {
$(this).find('p').expander({
slicePoint: 50,
expandText: '<img src="/images/layout/site/btn_expand.png" alt="Click to Expand Tags" title="Click to Expand Tags">',
collapseTimer: 0,
userCollapseText: '<img src="/images/layout/site/btn_collapse.png" alt="Click to Collapse Tags" title="Click to Collapse Tags">'
});
bound = true;
}
});
</script>
Here are the Slides:




Very thankful for any help with this. Mitch