I have a Multisite with a main domain (www.valleysgroup.co.uk) and various sub-domains (brickslipsdirect.valleysgroup.co.uk, tradeporcelain.valleysgroup.co.uk etc).
I am wanting to share a custom top bar containing a menu that is not the primary menu of the main domain, from the main domain across all the sub-domains. This menu will be simple links to each of the sub-domains, but in the form of tabs. Tab 1 will lead to brickslipsdirect.valleysgroup.co.uk, tab 2 will lead to tradeporcelain.valleysgroup.co.uk etc.
I have spent several days trying various solutions, which I then came across the plugin: Multisite Shared Menu
This works great, apart from it will only apply the primary menu from the main domain, and no other menu's. Ideally I would like to create a new menu location named Global Top Bar on the main domain and all subs, create my menu named Global Menu on the main domain, and then pull the menu into all the subs.
I am also unsure how to implement this on the main domain and sub-domains as tabs instead of a general horizontal, dropdown or list menu.
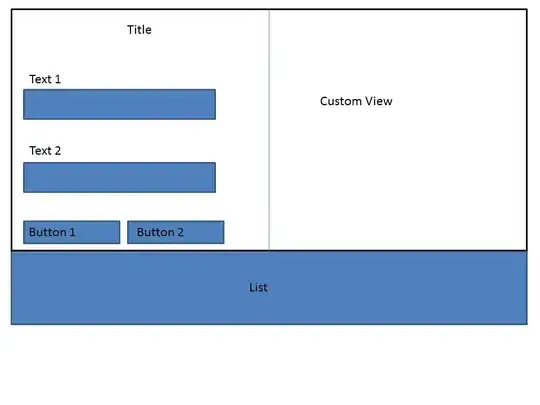
Please see image for clarity on what I am looking for looks-wise across the main domain and the subs:
Any help would be greatly appreciated!