I'm trying to navigate to the same view with different data from a navigation link on the current view.
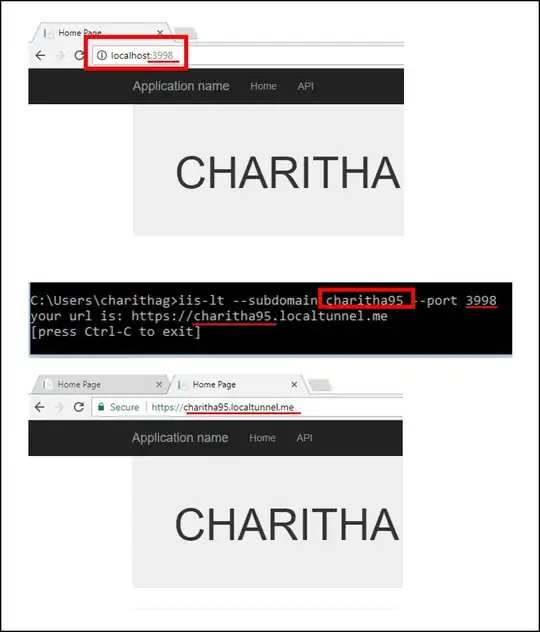
However, I see that the new view when navigated to gets added as a child view below the first view. Like the image shown below. Is this expected?
The code looks something like this.
View1 is a
VStack {
HStack {
Text("")
}
Divider()
HStack {
Text("some text")
}
NavigationView {
VStack {
NavigationLink(destination: View1(data: newData) {
Text("option")
}
}
}
}