I have a form with various nested <fieldset> elements, each with a <legend>, and today I noticed an error in my web page on all the browsers I've checked (Chrome, Firefox, Opera) which was not present earlier (6-12 months ago).
There is a <span class="undo"> element which displays as a curly green arrow using a background-image. The intent is for it to get displayed when the surrounding <fieldset> has class="modified" and hidden otherwise --- this is implemented by changing the width of the span.
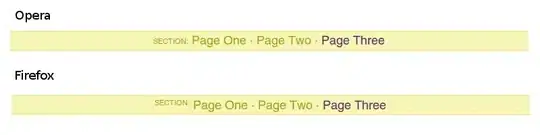
The old behavior (still shows up on my Chromebook running Chrome OS 76.0.3809.136) which renders consistently with my intent:
The new behavior (on Chrome 87.0.4280.88 on my Windows 10 PC) has the "Foo configurator" wrapping to two lines for some reason.
Did something change in browser rendering recently to cause this? If so, what, and how can I fix?
HTML:
<!DOCTYPE html>
<head><style type="text/css">
form {
max-width: 500px;
}
body {
font-family: "Segoe UI", "Lucida Grande", Arial, sans-serif;
}
fieldset {
padding: 0;
}
fieldset > legend {
font-size: 90%;
margin-left: 0.5em;
}
span.undo {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAIAAABvFaqvAAAABnRSTlMA/wD/AP83WBt9AAAACXBIWXMAAAsTAAALEwEAmpwYAAADEklEQVQ4jY2UXSxbYRjHn/ecnm5lLFTbxdIlbENTq0x8JD62RBHRm/lKCBIXJGw3jbhtuCERVy6wyDJEYhLbMuKiDYmwIRITESQNq1LZaFg5ynrannN2ceR1VrT7X53n/f/PL8/7CXxQzdnnGicbg2cESeAW8cD3f+83mo3qSDUPPAJ0W1IQ4nn++ijDMs2W5r7lPp7npaS0VFOqCFNoFBp9nD5BnvC/oAP3QeXHytnd2etpAhHZ6uzWl6158XkBPQaCln8uV4xV2E/swWaBUP3z+u6ibhkluxk0YZ2o/lzt9rqDULD0cfrxqvFwKlwoyba2Nuyp76s1MRqaoffoPY7n8LiMkoVRYQzLiEE7Jzs7rp0STQlCKBBEkZRWqa3V1VY/q5bL5I5Th8vjAgCdSrf5ZjNLnWVz2fbpfZxfd65rFVqtUhs4tQD5Of+sfXZgdWDGPmM32imC8rE+o9nYu9yLM4nyxPXX6xJCEgyE5fK4IqWRJEECAMuxhg8Gy7YFu5YaS+HjQkIofKxvwbGw4dzg4QZu1N0ogQIAJEF26jsJRGDXvG0GAAIAPH5P/nB+9vts3VudacYUssGUBylJMUm4XPm1cgmy/LDM7c4BAMdzXfNdp57TkKxEeSL+Pjw/vASJ//SyXueFMyRIvLLCEScAIDYiVhzacG6EoAC/ebSJS+F3AgCSlckS4uoZGF4bDg5a2l/a+r2Fy7TYtEuQ6p4q42EGNsat41O2qdsoDMu0TLWIp1b8tPgShAA1pjVig+XYqk9V83vz1ykXvou6L3ViS6fS5TzKAXyy/Zw/812msJGCpKS0IbWhPrU+KSaJIqjjP8fmbXPHtw7rkRVnEEKTVZNCR1cne+1wLXcgl2bogC4i7kRQBEUztJ/zB1hNaU09hh5h1/65IuZtc/lY+bn3/LYFEqtMUzZSNiIlpUJJiL2iJ0WjZaOKMEVwBEKoRlcz+GoQUwI7EnTgPmj/2j60OnTmPbuOSI9NN70wGRIMIZ5aLJfHNW2bXnQsOmiHj/VFy6K1Sm1BfEGyMll8Y7H+AvtLjkoh3mWsAAAAAElFTkSuQmCC');
display: inline-block;
height: 13px;
width: 1em;
font-size: 13px;
background-repeat: no-repeat;
background-size: 13px;
margin-top: 2px;
margin-right: -2px;
}
legend > span.undo {
width: 0em;
}
fieldset.modified > legend > span.undo {
width: 1em;
}
div.description {
padding-left: 4px;
font-size: 90%;
}
</style></head>
<body>
<form>
<fieldset class="field">
<legend title="">Foo configurator<span class="undo" title="Restore default"></span></legend>
<label title="">
<input name="foo_type" type="radio" value="123">Foo #1</label> <div class="description">First foo</div>
<span class="field-content">
<label><input name="foo_enable" type="checkbox" value="value">Enable</label>
<span class="undo" title="Restore default"></span>
<div class="description">Zoppity</div>
</span>
</fieldset>
<fieldset class="field modified">
<legend title="">Bar configurator<span class="undo" title="Restore default"></span></legend>
<label title="">
<input name="bar_type" type="radio" value="123">Bar #1</label> <div class="description">First bar</div>
<span class="field-content">
<label><input name="bar_enable" type="checkbox" value="value">Enable</label>
<span class="undo" title="Restore default"></span>
<div class="description">Zoppity</div>
</span>
</fieldset>
</form>
</body>
</html>