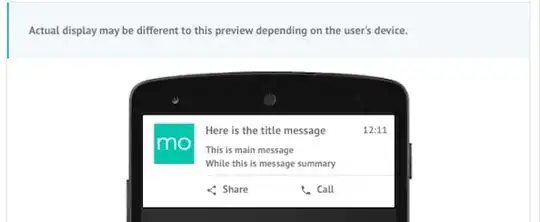
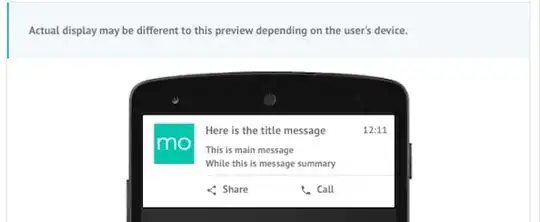
I am looking for this functionality:

I am looking for pointers. Could not find any tutorials or packages providing this kind of functionality.
Thank you for your help!
I am looking for this functionality:

I am looking for pointers. Could not find any tutorials or packages providing this kind of functionality.
Thank you for your help!
The firebase_messaging package does not provide any solution for action buttons. You can get your data in your onMessageReceived() method. And you can create your own customized notification.
There is a package called awesome_notifications which you can use for this purpose. for adding custom action button you can do like so:
await AwesomeNotifications().createNotification(
content: NotificationContent(
id: 0,
channelKey: 'basic_channel',
title: 'Simple title',
body: 'Simple body ',
),
actionButtons: [
NotificationActionButton(
key: 'accept',
label: 'Accept',
),
NotificationActionButton(
key: 'cancel',
label: 'Cancel',
),
],
);
And for doing actions based on actions you must listen to this stream:
AwesomeNotifications().actionStream.listen((event) {
if (event.buttonKeyInput == 'cancel') //...
else // ...
});
You can use this library when app is up and running but when app is terminated you can't actually use this and you better use FCM notifications and then open the app and then take action based on notification type.
**For Adding Button inside background notification ** Add AndroidNotificationAction inside AndroidNotificationDetails inside firebase background handler code is given below
void showFlutterNotification(RemoteMessage message) {
RemoteNotification? notification = message.notification;
AndroidNotification? android = message.notification?.android;
if (notification != null && android != null && !kIsWeb) {
flutterLocalNotificationsPlugin.show(
notification.hashCode,
notification.title,
notification.body,
NotificationDetails(
android: AndroidNotificationDetails(
channel.id,
channel.name,
channelDescription: channel.description,
// TODO add a proper drawable resource to android, for now using
// one that already exists in example app.
icon: 'launch_background',
actions: <AndroidNotificationAction>[
AndroidNotificationAction('id_1', 'Action 1'),
AndroidNotificationAction('id_2', 'Action 2'),
AndroidNotificationAction('id_3', 'Action 3'),
],
),
),
);
}
}