I am a newbie for Flutter Development, I have created a sample demo to get JSON from Server and Bind in ListView, I have done it successfully.
Now I want to show CircularProgressIndicator() in the center of the screen while loading the list.
I have tried many ways like Expanded, Flexible, Stack but didn't get succeed.
You can check the full code here: main.dart
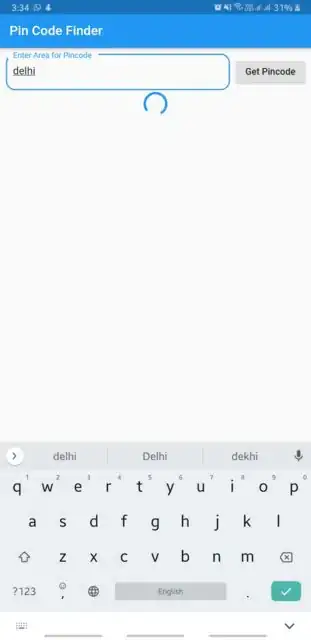
Here is the screenshot.
Can anyone help me to keep CircularProgressIndicator in the center?