When doing an image which puts lots of focus on some arrows, I noticed that the arrows didn't reach the full length between the specified points.
For example:
import matplotlib.pyplot as plt
import matplotlib as mpl
fig, ax = plt.subplots()
fig.set_size_inches(5, 5)
w = 0.001
h = 1000
ax.set_xlim(0, w)
ax.set_ylim(0, h)
ax.add_artist(mpl.patches.FancyArrowPatch(
(w*1/3, h*0.0),
(w*1/3, h*1.0),
edgecolor='black',
facecolor='red',
arrowstyle=mpl.patches.ArrowStyle.CurveFilledAB(head_length=10, head_width=10)
))
ax.add_artist(mpl.patches.FancyArrowPatch(
(w*2/3, h*0.0),
(w*2/3, h*1.0),
edgecolor='black',
facecolor='red',
arrowstyle=mpl.patches.ArrowStyle.Simple(head_length=10, head_width=10, tail_width=1)
))
plt.savefig(
'main.svg',
format='svg',
bbox_inches='tight',
dpi=100,
)
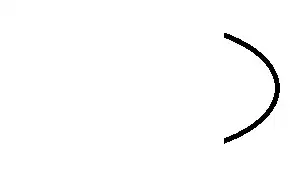
produces:
and here is a screenshot of a browser zoom of the arrows showing that they don't touch the black line above:
How to make them touch exactly without that white space?
Tested on matplotlib==3.2.2.
Related questions: