I've got a ScrollView and I'm listing a few Components in it. So far, I'd been putting just one big Text component in the ScrollView and it was wrapping fine. But now that I've created a new Component (in this case, ComplexText), the wrapping is a little off. (The ComplexText components are listed appropriately, it's just that long messages wrap a little funny and the last few characters of each wrapped line fall off of the screen.
Here's a basic form of my code:
import React, { ReactElement } from "react";
import {ScrollView, View, Text} from "react-native";
interface TextProps {
person: string,
message: string;
}
const ComplexText = ({person, message} : TextProps) : ReactElement => {
return (
<View style={{flexDirection: "row"}}>
<Text textBreakStrategy={"simple"} style={{fontSize: 20, fontWeight: "bold"}}>{person + ": "}</Text>
<Text textBreakStrategy={"simple"} style={{fontSize: 20}}>{message}</Text>
</View>
);
};
const ScrollingComplexText = () : ReactElement => {
return (
<>
<View style={{flex:0.05}} key={"status-bar-background"}/>
<ScrollView style={{backgroundColor: "lightblue"}} key={"scrolling-messages"}>
<ComplexText person={"Samantha"} message={"Hello Anthony."} />
<ComplexText person={"Anthony"} message={"Hello Samantha."} />
<ComplexText person={"System"} message={"User Jonathan has joined the chat, say something to welcome him."} />
<ComplexText person={"Anthony"} message={"Hello Jonathan."} />
<ComplexText person={"Samantha"} message={"Hello Jonathan."} />
<ComplexText person={"Jonathan"} message={"Hello everybody."} />
</ScrollView>
</>
);
};
export default ScrollingComplexText;
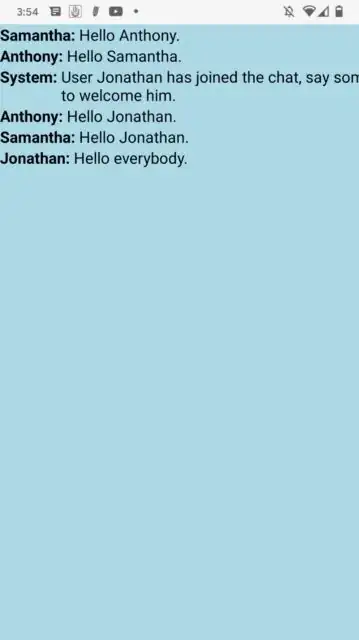
And here's a screenshot of the issue (as you can tell, most of the word something is being cut off):

Edit I also tried doing this with a FlatList, but I'm seeing the exact same thing:
import React, { ReactElement } from "react";
import {View, Text, FlatList} from "react-native";
interface TextProps {
person: string,
message: string;
}
const ComplexText = ({person, message} : TextProps) : ReactElement => {
return (
<View style={{flexDirection: "row"}}>
<Text textBreakStrategy={"simple"} style={{fontSize: 20, fontWeight: "bold"}}>{person + ": "}</Text>
<Text textBreakStrategy={"simple"} style={{fontSize: 20}}>{message}</Text>
</View>
);
};
const messageJson = [
{
person: "Samantha",
message: "Hello Anthony."
},{
person: "Anthony",
message: "Hello Samantha."
},{
person: "System",
message: "User Jonathan has joined the chat, say something to welcome him."
},{
person: "Anthony",
message: "Hello Jonathan."
},{
person: "Samantha",
message: "Hello Jonathan."
},{
person: "Jonathan",
message: "Hello Everybody."
}
];
const ScrollingComplexText = () : ReactElement => {
const renderItem = ({item} : {item: TextProps}) => (
<ComplexText person={item.person} message={item.message} />
);
return (
<>
<View style={{flex:0.05}} key={"status-bar-background"}/>
<FlatList
style={{backgroundColor: "lightblue"}}
data={messageJson}
renderItem={renderItem} />
</>
);
};
export default ScrollingComplexText;