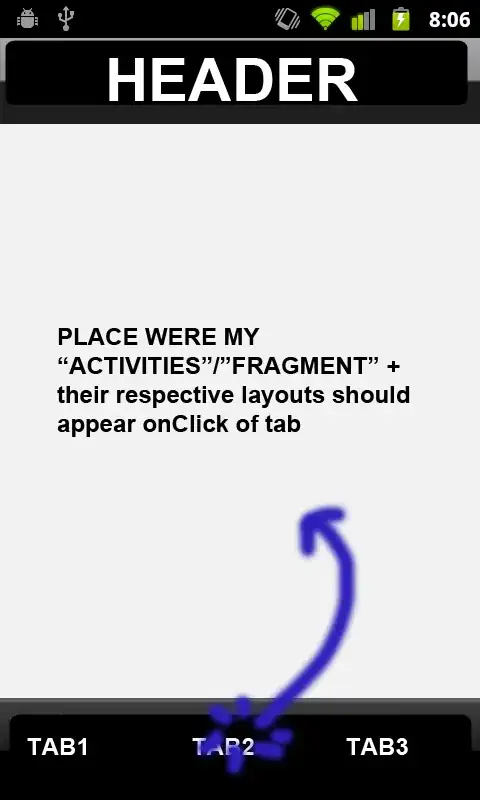
I have this widget
the whole thing is clickable to a certain path. I put two buttons inside it, edit and remove
remove is working properly it execute a saga. now edit button I want it to be a link that redirects to certain URL. and I cannot do it because I cannot put <a> inside a <a>. React shows me a warning.
so I used a button that redirects using :
1.
import {Link, useHistory} from "react-router-dom";
const history = useHistory();
<button onClick = {() => history.push(`/domain/${props.domain.id}/edit`)}>
edit
=</button>
Because I use connected-react-router, I also tried
import {history} from '../../../redux/store'; <button onClick = {() => history.push(/domain/${props.domain.id}/edit)}
They both have the same behaviour:

As you can the redirect is overriden with '/domain/5f95554624aa9a0006351825' which is the link of the outer link.
Even if I changed the url to something like '/users' it still gets overriden.
I just want to to redirect the user to simple URL. How Can I do that?