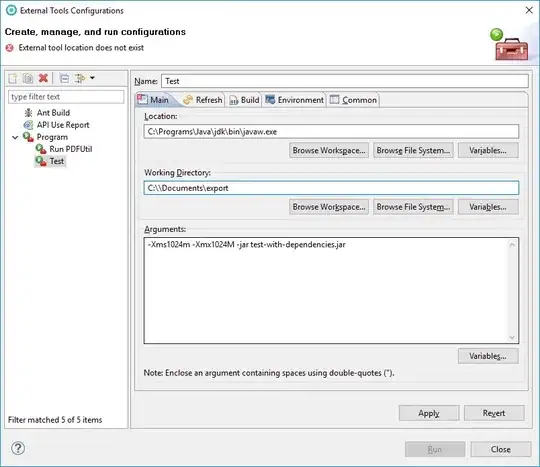
I am using adyen payment gateway's customcard component in my React JS project. When there are some dom updates in my parent component Adyen secure fields will not work correctly. I don't know why. Please refer the attached screenshots for reference. Is there any call back method to handle such kind of error or Is there any solution to this issue.

Asked
Active
Viewed 384 times
0
PranavPinarayi
- 3,037
- 5
- 21
- 32
-
1It looks like there is an error being thrown regarding the originKey. Are you passing that through as a prop? also, would you mind sharing the component code as well as where you initialize the checkout? – Michael Ossig Oct 06 '20 at 17:34
-
1Have you configured the component with either origin key or client key? If not can you set up the [client key](https://docs.adyen.com/development-resources/client-side-authentication). Here is an example React + adyen usage (https://github.com/adyen-examples/adyen-react-online-payments) please let me know if the issue persists – Deepu Oct 06 '20 at 18:50
1 Answers
0
I think the problem is caused by the fact that you are trying to initialize the Adyen component more than once. This is a common problem especially when people are using Vue or React, make sure not to re-render the DOM element.
AliceA
- 1