I'm using a dataset as my data source to create a chart in asp.net, iv managed to display a column chart. Im now stuck on how I can display the values of each column on the chart.
Can some one please advice on how I may do this?
I'm using a dataset as my data source to create a chart in asp.net, iv managed to display a column chart. Im now stuck on how I can display the values of each column on the chart.
Can some one please advice on how I may do this?
I am assuming you are using ASP.NET chart controls which come as standard with .net 4, the very basic chart you can get is by below code
<asp:Chart ID="Chart1" runat="server">
<Series>
<asp:Series Name="Series1" ChartType="Pie" Palette="EarthTones" >
<Points>
<asp:DataPoint AxisLabel="Celtics" YValues="17" />
<asp:DataPoint AxisLabel="Lakers" YValues="15" />
<asp:DataPoint AxisLabel="Bulls" YValues="6" />
<asp:DataPoint AxisLabel="Spurs" YValues="4" />
<asp:DataPoint AxisLabel="76ers" YValues="3" />
<asp:DataPoint AxisLabel="Pistons" YValues="3" />
<asp:DataPoint AxisLabel="Warriors" YValues="3" />
</Points>
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1" Area3DStyle-Enable3D="true" />
</ChartAreas>
</asp:Chart>
Now, if you want to access this programmatically, you might want to download the sample project given at http://weblogs.asp.net/scottgu/archive/2008/11/24/new-asp-net-charting-control-lt-asp-chart-runat-quot-server-quot-gt.aspx and go through the sample code.The project is quite extensive and describes in details about everything you need to know about charts. If you are stuck at a specific logic or piece of code, could you post that so we can advise further
Thanks.
Strictly speaking..
From code behind:(my series is called overall)
series_overal_overall.Label = "#PERCENT{P0}"
This will show the values in percent
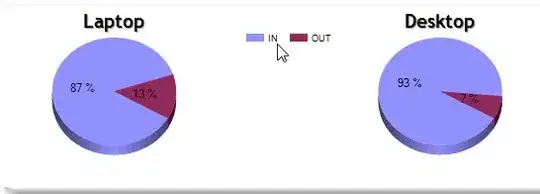
To show a little more consider this sample.

from this barred data, i'm creating a lot of graphs, to keep it simple, i"ll just show 2

(sorry, i'm using 3d pie charts but anything goes)
a) my aspx page..
<asp:Chart ID="chartOverall" runat="server" Height="200px" Width="1000 px">
<BorderSkin SkinStyle="Emboss" />
<Titles>
<asp:Title Text="Laptop" TextStyle="Shadow" Font="Trebuchet MS, 14pt, style=Bold" IsDockedInsideChartArea="false" DockedToChartArea="laptop" ></asp:Title>
<asp:Title Text="Desktop" TextStyle="Shadow" Font="Trebuchet MS, 14pt, style=Bold" IsDockedInsideChartArea="false" DockedToChartArea="desktop" ></asp:Title>
</Titles>
<Legends>
</Legends>
<ChartAreas>
<asp:ChartArea Name="laptop" Area3DStyle-Enable3D="true" > <Position Y="15" Height="65" Width="22" X="1"></Position></asp:ChartArea>
<asp:ChartArea Name="desktop" Area3DStyle-Enable3D="true" > <Position Y="15" Height="65" Width="22" X="34"></Position></asp:ChartArea>
</ChartAreas>
</asp:Chart>
I define 2 labels and tell to wich chartarea they should be 'docked'. I do just one legend as the rest will done from codebehind. Finally, define the chartareas themselves.
In codebehind, i'm calling my sub to create the carts and pass a reference to the Table as shown above so i can process that date i've calculated to that time.
Protected Sub createchart(ByRef t As Table)
'create series
Dim series_overal_laptop As New Series("Overalll")
Dim series_overal_desktop As New Series("Overalld")
'create arrays
Dim yvalueslaptop(1) As Integer
Dim yvaluesdesktop(1) As Integer
Dim Xvalues(2) As String
Dim Xvaluesio(1) As String
' fill X values
For i = 1 To 2 ' in/out label.
Xvaluesio(i - 1) = t.Rows(2).Cells(i).Text
Next
so far the preparation work is done. Now we're going to put the Y values in.
' fill y values
For i = 1 To 5 Step 2
'laptops IN
YValuesINL(((i + 1) / 2) - 1) = t.Rows(3).Cells(i).Text
'Desktops IN
YValuesIND(((i + 1) / 2) - 1) = t.Rows(4).Cells(i).Text
Next
For i = 2 To 6 Step 2
'laptops out
YValuesOUTL(((i) / 2) - 1) = t.Rows(3).Cells(i).Text
'desktop out
YValuesOUTD(((i) / 2) - 1) = t.Rows(4).Cells(i).Text
Next
I'm reading basically all the odd Columns for the IN and the even columns for the out values. the Last letter specifies wether it's a Laptop (L) or a Desktop (D) value. Then sum up these read values as they contain the figures i want to show as a percentage of in warranty/out warranty. (Please note that i'm only showing a portion of the page, the intermediate arrays are being used elsewhere)
'overall laptops and desktops
'reuse the values i've collected already
yvalueslaptop(0) = YValuesINL.Sum
yvalueslaptop(1) = YValuesOUTL.Sum
yvaluesdesktop(0) = YValuesIND.Sum
yvaluesdesktop(1) = YValuesOUTD.Sum
'now name and place the series, specfiy appearance and point values
'#First Section
series_overal_laptop.Name = "laptop"
series_overal_laptop.ChartArea = "laptop"
series_overal_laptop.ChartType = SeriesChartType.Pie
series_overal_laptop.Label = "#PERCENT{P0}"
series_overal_laptop.IsVisibleInLegend = False
series_overal_desktop.Name = "desktop"
series_overal_desktop.ChartArea = "desktop"
series_overal_desktop.ChartType = SeriesChartType.Pie
series_overal_desktop.Label = "#PERCENT{P0}"
series_overal_desktop.IsVisibleInLegend = True
series_overal_desktop.LegendText = "#AXISLABEL"
'#End of First Section
For one of the charts, i'm hinding the legend as it's twice the same, i'll put the legend in the middel of the two charts later.
' now bind the datapoints to the series
series_overal_laptop.Points.DataBindXY(Xvaluesio, yvalueslaptop)
series_overal_desktop.Points.DataBindXY(Xvaluesio, yvaluesdesktop)
'finally add the series to the charts
chartOverall.Series.Dispose() ' just to be sure nothing is left behind
chartoverall.series.add(series_overal_laptop)
chartOverall.Series.Add(series_overal_desktop)
chartOverall.Series("laptop").Palette = ChartColorPalette.Excel
chartOverall.Series("desktop").Palette = ChartColorPalette.Excel
and here i add my legend.
'only 1 legend per chart is fine as they all have the same colors
Dim topviewlegend As New Legend("topviewlegend")
chartOverall.Legends.Add(topviewlegend)
chartOverall.Series("desktop").Legend = "topviewlegend"
topviewlegend.IsDockedInsideChartArea = False
topviewlegend.Docking = 0
topviewlegend.Position.Auto = False
topviewlegend.Position.X = 20
topviewlegend.Position.Y = 13
topviewlegend.Position.Width = 20
topviewlegend.Position.Height = 10
you need to play a bit with the values to position it correctly on your chartarea of course
If you want to see the values instead of a percentage, change your label for instance to.
series_overal_laptop.Label = "#VALY"
hope this helps
K