div.comment {
background: yellow;
border: 1px solid #999;
padding: 1em;
margin-bottom: 1em;
}
img {
border-radius: 50%;
float: left;
width: 10%;
}
.type {
color: green;
}<div class="comment">
<p class="name"><a href="">Bob</a></p>
<img src="http://ssl.gstatic.com/accounts/ui/avatar_2x.png" />
<p class="type">Regular User</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p><a href="">Reply</a></p>
</div>The snippet doesn't really show properly but the "aaaaaaaaaa" goes all the way through if you run it. I want it to create a new line instead of taking up so much space. Anyway to do this?
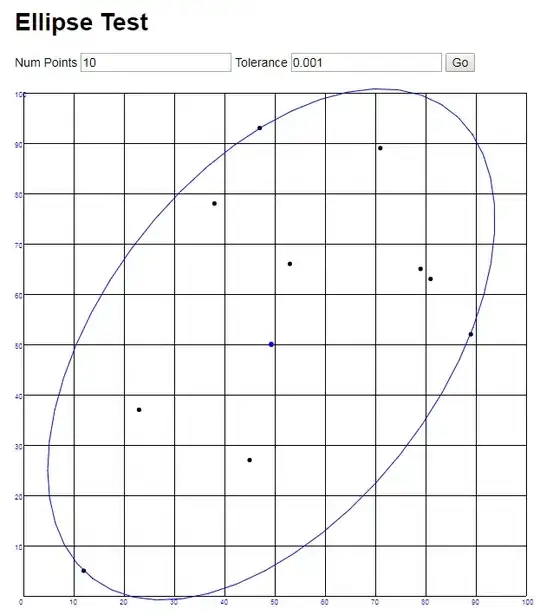
e.g. in my pc locally it looks like this