i am using react navigation v5 lib @react-navigation/bottom-tabs
my bottom tabs does not rendering the way is suppose to be(as i think), here is the photos
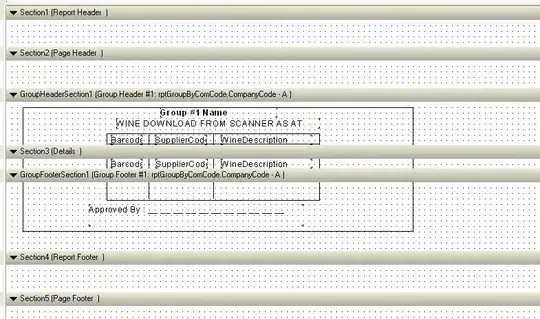
it renders as:
what i think it suppose to be :
how to make my app as second pic
Edit : i may add marginBottom for every screen as solution, but is't the best solution?