I am using a vertical stepper and it works fine for computer screens. However, when using a screen that is too small to display all of the title at once, it gets replaced with ....
How can I get it to use line breaks rather that hide the title?
The code I am using:
<mat-step [completed]="true" *ngFor="let experience of experiences" state="check" >
<ng-template matStepLabel>
<img class="logo title-content-element vertical-align" src="{{experience.logoPath}}"/>
<div class="spacer title-content-element vertical-align"></div>
<div class="spacer title-content-element vertical-align"></div>
<div class="title-content-element vertical-align">
<h6 class="title-content-element no-margin">{{experience.type}} - {{experience.title}}</h6>
<br />
<span class="italic-text title-content-element">
<span [innerHTML]="experience.dateStart.replace('/', ' / ')"></span> -
<span [innerHTML]="experience.dateEnd.replace('/', ' / ')"></span>
<div class="spacer"></div>
<span class="dot"></span>
<div class="spacer"></div>
<span [innerHTML]="this.getDuration(experience.dateStart, experience.dateEnd)"></span>
</span>
</div>
</ng-template>
<p [innerHTML]="experience.description"></p>
</mat-step>
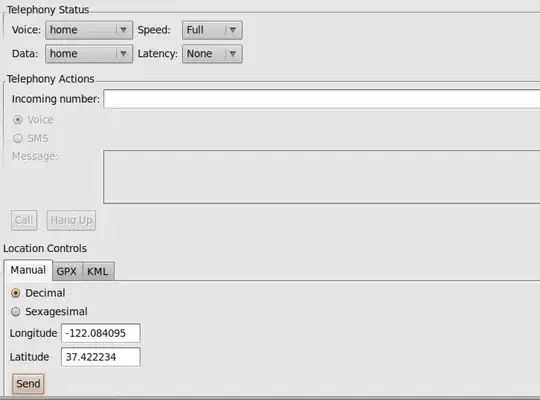
It yields the following :
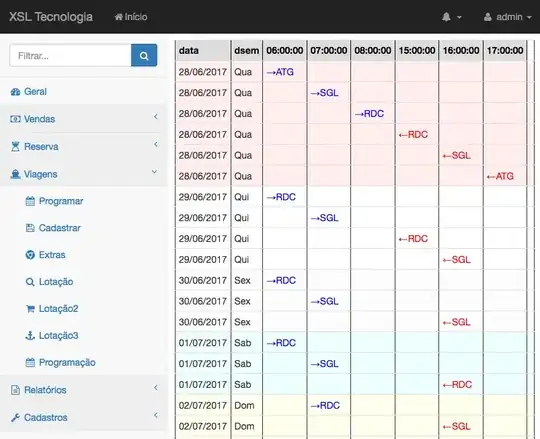
But on small screens it gets truncated:
How can I rather get a carriage return?