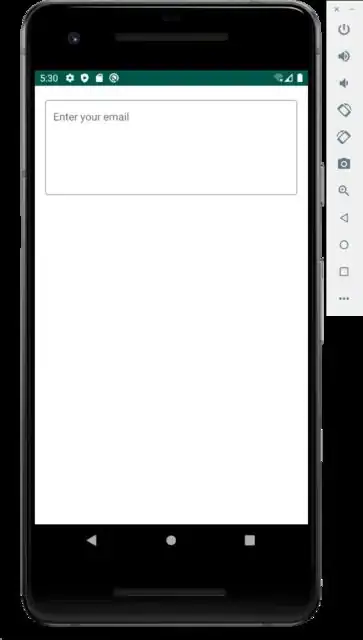
XML #1 - TextInputEditText inside TextInputLayout:
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/textInputLayout"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="0dp"
android:layout_height="148dp"
android:hint="Enter your email"
app:boxStrokeColor="#000000"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/inputTextField"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="start|center_vertical" />
</com.google.android.material.textfield.TextInputLayout>
XML #2 - Only a simple TextInputEditText (not wrapped in TextInputLayout):
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/inputTextField"
android:layout_width="0dp"
android:layout_height="200dp"
android:hint="Password"
android:gravity="top"
android:ellipsize="end"
android:inputType="textMultiLine"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
All I want to do is change the gravity of the hint in the TextInputLayout to be start|top programmatically.
The 'programmatically' part is important because I'm reusing this TextInputLayout+TextInputEditText for multiple use-cases which require different positions of the hint text.
In case of XML #1, the hint stays there as the following 2 lines don't work:
Activity code:
inputTextField.gravity = Gravity.START or Gravity.TOP
textInputLayout.gravity = Gravity.START or Gravity.TOP
In case of XML #2, this works perfectly and the hint moves to the top:
Activity code:
inputTextField.gravity = Gravity.START or Gravity.TOP
Why doesn't the hint move programmatically for XML #1?