I created a custom UITabBarController to avoid some of the shortfalls of SwiftUI's tab bar. See more here. Here is where I implement it:
import SwiftUI
struct HomeView: View {
@EnvironmentObject var appState: AppState
var body: some View {
UITabBarWrapper([
TabBarElement(tabBarElementItem:
TabBarElementItem(title: "Learn", systemImageName: "book")) {
NewsView()
},
TabBarElement(tabBarElementItem:
TabBarElementItem(title: "Matches", systemImageName: "heart")) {
MatchesTab().environmentObject(AppState())
},
TabBarElement(tabBarElementItem:
TabBarElementItem(title: "Account", systemImageName: "person")) {
ProfileView()
}
])
.frame(maxHeight: .infinity)
.edgesIgnoringSafeArea(.top)
}
}
The MatchesTab() is a NavigationView:
import SwiftUI
struct MatchesTab: View {
@EnvironmentObject var appState: AppState
@State private var showingCandidate = false
var body: some View {
NavigationView {
if self.appState.hasTakenQuiz {
MatchesTabDefaultView()
.transition(.opacity)
.animation(.default)
} else {
SplashView()
}
}
}
}
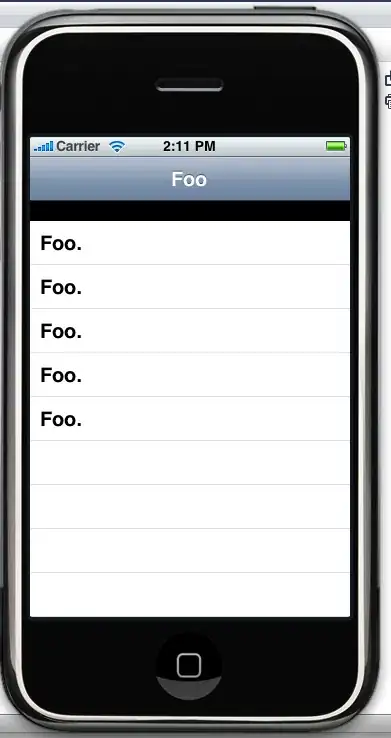
For some reason, this gray space appears under the imbedded MatchesTab:
Another thing to note: The issue appears to be with the NavigationView. When it is removed, the gray bar goes away