So, I want change cursor position after update TextField's value (input mask like "+7 000 000 00 00").
I have TextField:
TextField("+7 000 000 00 00", text: $loginChecker.login)
.textContentType(.telephoneNumber)
.keyboardType(.numberPad)
.disableAutocorrection(true)
.textFieldStyle(BasicTextField())
and Class for checking:
class LoginChecker: ObservableObject {
var full = false
var login = "" {
willSet {
if newValue.count > 16 {
self.full = true
} else {
self.full = false
}
}
didSet {
if self.full {
self.login = oldValue
} else {
self.login = self.phoneFormatter()
}
self.objectWillChange.send()
}
}
func phoneFormatter () -> String {
let numbers = onlyNumbers(self.login)
var newValue = numbers.first == "7" ? String(numbers.dropFirst()) : numbers
if numbers.count > 0 {
newValue.insert("+", at: newValue.startIndex)
newValue.insert("7", at: newValue.index(newValue.startIndex, offsetBy: 1))
newValue.insert(" ", at: newValue.index(newValue.startIndex, offsetBy: 2))
if numbers.count > 4 {
newValue.insert(" ", at: newValue.index(newValue.startIndex, offsetBy: 6))
if numbers.count > 7 {
newValue.insert(" ", at: newValue.index(newValue.startIndex, offsetBy: 10))
if numbers.count > 9 {
newValue.insert(" ", at: newValue.index(newValue.startIndex, offsetBy: 13))
}
}
}
}
return newValue
}
}
When I update value of TextField, cursor don't change position.
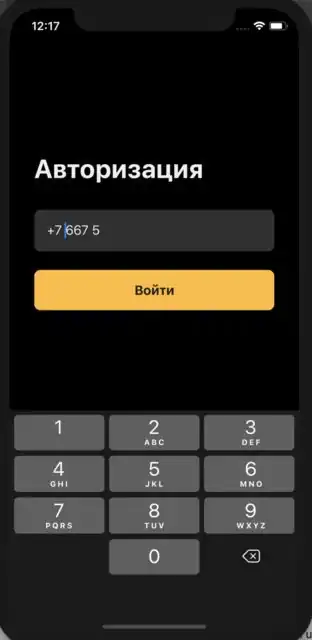
Screenshot: