I'm trying to use the functionality from the Tkinter module (Python 2.7) to create a GUI that has eight widgets placed on a 7 row by 5 column grid (sorry that I did not include an image; the dialog box is not allowing me to browse and upload the saved image).
(Widget, start_row, start_col, row_span, column_span):
- ("Button 0", 6, 0, 1, 1)
- ("Button 1", 6, 1, 1, 1)
- ("Button 2", 6, 2, 1, 1)
- ("Button 3", 6, 3, 1, 1)
- ("Button 4", 6, 4, 1, 1)
- ("Frame1", 0, 0, 3, 2)
- ("Frame2", 2, 0, 3, 2)
- ("Frame3", 0, 3, 6, 3)
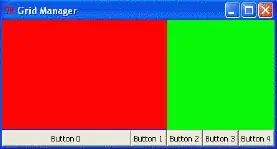
Yet, when I run my code, the buttons and Frame3 are rendered fine, but Frame1 vertically "squashes" Frame2. Any suggestions would be greatly appreciated. (I have read the suggested StackOverflow answers and none seem to provide information that can be used to solve my problem. Also, I have searched extensively online to no avail.)
from Tkinter import *
class Application(Frame):
def __init__(self, master=None):
Frame.__init__(self, master)
self.master.title("Grid Manager")
self.master.rowconfigure(0, weight=1)
self.master.columnconfigure(0, weight=1)
for i in range(5):
self.master.button = Button(master, text = "Button {0}".format(i))
self.master.button.grid(row=6, column=i, sticky=W+E)
self.Frame1 = Frame(master, bg="red")
self.Frame1.grid(row = 0, column = 0, rowspan = 3, columnspan = 2, sticky = W+E+N+S)
self.Frame2 = Frame(master, bg="blue")
self.Frame2.grid(row = 2, column = 0, rowspan = 3, columnspan = 2, sticky = W+E+N+S)
self.Frame3 = Frame(master, bg="green")
self.Frame3.grid(row = 0, column = 2, rowspan = 6, columnspan = 3, sticky = W+E+N+S)
root = Tk()
app = Application(master=root)
app.mainloop()
UPDATE: Now that I'm at my personal computer, here are images for the result that I want and the result that I get, respectively: