I have a simple solution to compare two images (two screenshots of Chrome browser). To get an image I use AShoot library. To compare two images I use ImageMagic tool.
public Screenshot takeScreenshot() {
Screenshot elementScreenShot = new AShot()
.shootingStrategy(ShootingStrategies.viewportPasting(100))
.takeScreenshot(DriverManager.getWebDriver());
return elementScreenShot;
}
I use ImageMagic to compare base image with new one - actual. But very often I getting an error. Everything is ok but the problem is with corners of fields.
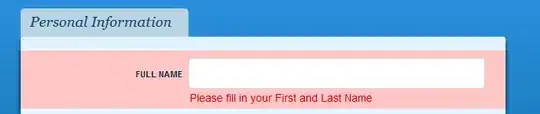
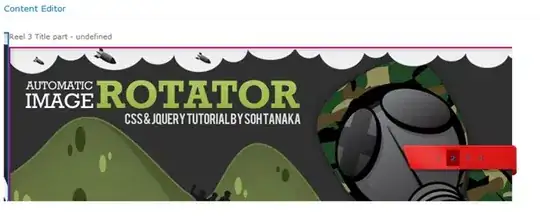
Example: Actual:
Expected:
Result (ImageMagic compare result):
As you can see, the problem is with few pixels in the corner of the field. I tried many tricks but nothing happens.