I am working on a react native android app that needs a search bar. I am using the SearchBar from react-native-paper, and I checked their documentation and couldn't find any sort of way to find if the user pressed the little search button on their keyboard.
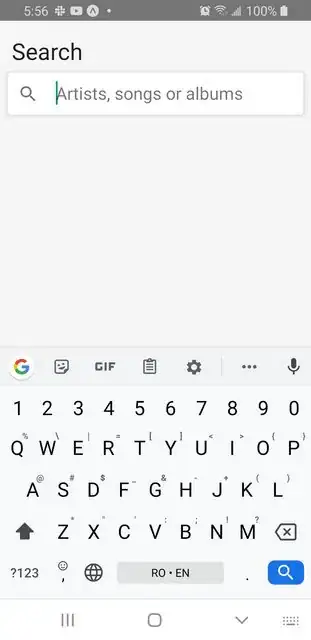
Not sure if there is an official name for this input or the button itself as I am unfamiliar with mobile app development, but here is an screenshot from the app in case it is unclear. I am referring to the search button on the keyboard itself, which is in this case blue.

From some digging I found out that TextInputs in react native have an onSubmitEditing={} that triggers whatever return key action you want.
Essentially I was wondering if there was an equivalent prop for the SearchBar in react-native-paper.