I've been scanning the documentation of Chart.js and I can't seem to find
if it is possible to add labels instead of tooltips for graph data
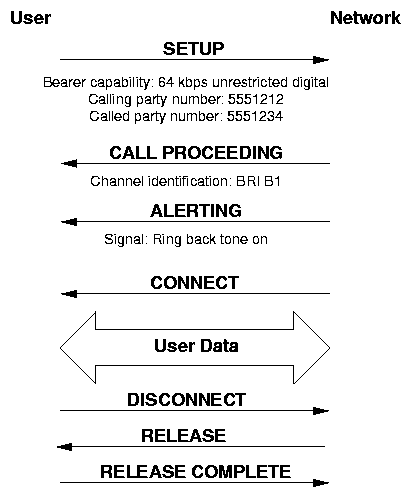
like the years on the image below (vertical texts):
 Currently, I have this:
Currently, I have this:
 If this is possible, how to do so in Angular?
If this is possible, how to do so in Angular?
Asked
Active
Viewed 174 times
2
Char
- 2,073
- 8
- 28
- 45
-
So, you have 8 series, one for each year, and the x values are months, and you want the series name to appear under each year, alongside the existing label (the month)? – MBer Dec 12 '19 at 03:00
-
Yes that's right. Is it possible? – Char Dec 12 '19 at 03:05
-
Yes, with effort. Tooltips are not built to be labels, but labels can be customized. If your bars were not so narrow, you could use nesting in the `labels` property to get multiple lines. Here though, that would mean replacing '1月' with [['2 2 2'],['0 0 0'],['1 1 1'],['2 3 4'],['年年年'],['1月']] just for the first three columns in your graph and it would break on resize. That leads me to a plugin: https://chartjs-plugin-datalabels.netlify.com/guide/labels.html#dataset-overrides - you could add a custom label for each dataset. No time to try it out or I would answer. – MBer Dec 12 '19 at 09:13