Our team is building a table in ServiceNow and making edits to the out-of-the-box Data Table widget so that a user can select all rows on a given page. The following is our current code (HTML and controller):
<table class="table table-striped table-responsive" ng-if="data.list.length">
<thead>
<tr>
<th ng-if="options.show_checkboxes">
<input type="checkbox" ng-click="c.checkAll()" ng-model="selectAll">
</th>
<th ng-repeat="field in data.fields_array track by $index" class="text-nowrap" ng-click="setOrderBy(field)"
scope="col" role="columnheader" aria-sort="{{field == data.o ? (data.d == 'asc'? 'ascending': 'descending') : 'none'}}">
<div class="th-title" title="${Sort by} {{field == data.o ? (data.d == 'asc' ? '${Descending}': '${Ascending}') : '${Ascending}'}}" role="button" tabindex="0" aria-label="{{data.column_labels[field]}}">{{data.column_labels[field]}}</div>
<i class="fa" ng-if="field == data.o" ng-class="{'asc': 'fa-chevron-up', 'desc': 'fa-chevron-down'}[data.d]"></i>
</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in data.list track by item.sys_id">
<td ng-if="options.show_checkboxes">
<input type="checkbox" ng-model="item.selected" ng-checked="selectAll || item.selected">
</td>
<td role="cell" class="pointer sp-list-cell" ng-class="{selected: item.selected}" ng-click="go(item.targetTable, item)" ng-repeat="field in ::data.fields_array" data-field="{{::field}}" data-th="{{::data.column_labels[field]}}"><span ng-if="$first" aria-label="${Open record}: {{::item[field].display_value}}" role="link" tabindex="0">{{::item[field].display_value | limitTo : item[field].limit}}{{::item[field].display_value.length > item[field].limit ? '...' : ''}}</span><span ng-if="!$first">{{::item[field].display_value | limitTo : item[field].limit}}{{::item[field].display_value.length > item[field].limit ? '...' : ''}}</span>
</td>
</tr>
</tbody>
</table>
c.checkAll = function() {
var allChecked = false;
for(var i = 0; i<$scope.data.list.length; i++){
if($scope.data.list[i].selected ==true){
allChecked = true;
}else{
allChecked = false;
}
}
if(allChecked ==true){
for(i = 0; i<$scope.data.list.length; i++){
$scope.data.list[i].selected = false;
}
}else{
for(i = 0; i<$scope.data.list.length; i++){
$scope.data.list[i].selected = true;
}
}
}
The above code allows us to select each row individually and it allows for us to select all rows on a given page. The issue is if the table contains 5 pages, each page containing 5 rows...if a user selects any number of rows, then navigates to another page, all those selected rows are "forgotten". Is there a way to select rows and have them persist with pagination?
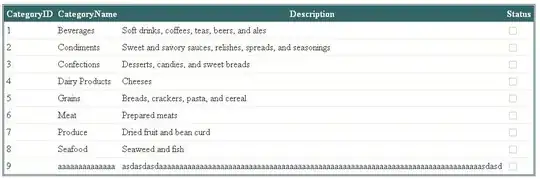
Here are some screenshots of the scenario:
First we select all rows on page load

Then we navigate to the second page

Then when we navigate back to the first page, all of the rows we selected are "forgotten", but the select all checkbox is still checked