I'm using Vue-cli3.x, which is a multiple-pages project. I'm using SCSS in this project and separating the global basic styles with loaderOptions as following:
The styles relations like this: basic styles ---> components' styles ---> pages' styles
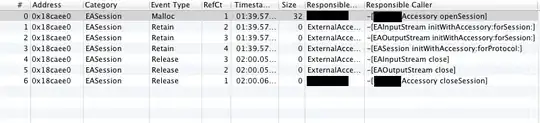
But after I building my project, I found my CSS files include basic styles more than once. EX: dashboardAirLeft page includes chunk-common.css and dashboardAirLeft.css, however in chunk-common.css and dashboardAirLeft.css all have normalize.scss code, like following:
And my production's Webpack config like this:
My destination is to separate the common code from my page-name css file