I have an array returnedDocs in code below (shortened via let returnedDocs = result.application.modules.module.moduleItem;) that I got as response from API, it structure is pretty complex. Some nested objects are arrays some values are placed few levels deep in the structure.
I use filter method to get only those elements that got specific value.
let toFilterSix = returnedDocs.filter(
o =>
o.repeatableGroup.repeatableGroupItem.vocabularyReference
.vocabularyReferenceItem.formattedValue._text === "Abdomen"
);
this.filterArray6 = toFilterSix;
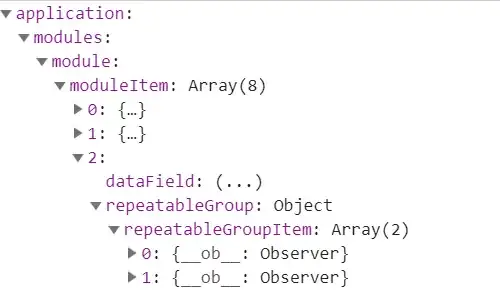
Normally it works fine but in below example one of repeatableGroupItem is an array with two elements (image).

I've got an error due to fact that there is unexpected array within filtered objects:
Results.vue?82a0:202 Uncaught (in promise) TypeError: Cannot read property 'vocabularyReferenceItem' of undefined
at eval (Results.vue?82a0:202)
at Array.filter (<anonymous>)
at eval (Results.vue?82a0:201)
How can I avoid the error when do filter on other, non-array elements?
Here you can examine the data model, it's console.log'ed: https://lucid-villani-539a6f.netlify.com/results