I am writing a coming soon page and it works nice in desktop mode! but in mobile, the image's some artwork hidden,
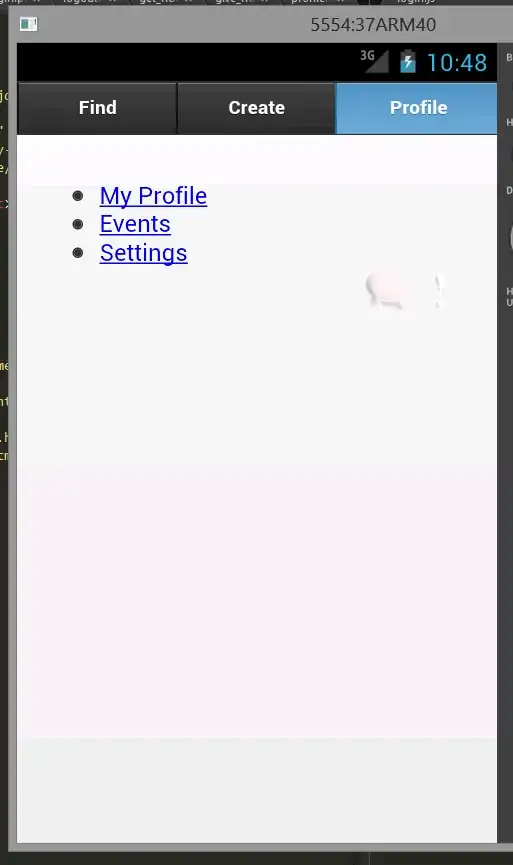
in mobile view, it looks like this:

you may notice, in mobile view, it is hidden some part of the artwork
but it works great in desktop mode:
this is my full snippet:
<!DOCTYPE html>
<html>
<head>
<title>HOME: </title>
</head>
<style>
body, html {
height: 100%;
margin: 0;
}
.bgimg {
background-image: url('bg12.png');
height: 100%;
max-width: 100%;
background-position: center;
background-size: cover;
position: relative;
color: black;
font-family: KhmerUI;
src: url(KhmerUI.ttf);
font-size: 25px;
}
.topleft {
position: absolute;
top: 0;
left: 16px;
}
.bottomright {
position: absolute;
top: 0;
right: 30px;
}
.middle {
position: absolute;
top: 50%;
left: 70%;
transform: translate(-50%, -50%);
text-align: center;
}
hr {
margin: auto;
width: 40%;
}
</style>
<body>
<div class="bgimg">
<div class="topleft">
<img src="loDgo-2.png" alt="logo" style="width:150px;height:120px;">
</div>
<div class="middle">
<h1>COMING SOON</h1>
<hr>
<p>STAY TUNED</p>
</div>
<div class="bottomright">
<p>Powered By</p>
<img src="cropD-3.png" style="width:150px;height:50px;">
<div></div>
</div>
</div>
</body>
</html>
and this is my background images:
Can anyone help me to fix the mobile view, I need the artwork of the images should look like as desktop mode I see. The artwork cant be hidden