I want to achieve the below result without using jquery:
- The table for which data should be scrollable for both axis.
- The first column (table header) and first row of the table should be a fixed and with auto adjustable width for the column as per the data entered, similar to google spreadsheet

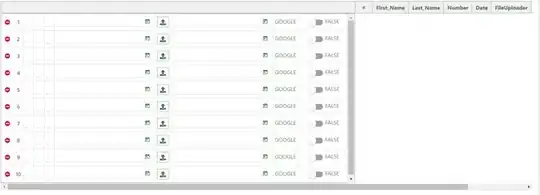
Above image shows what I have tried, the element containing the table has overflow-x: auto for the horizontal scroll and the element has style="display:block;height:400px;overflow-y:auto" for the vertical scroll for fixed table header. Also some elements contain mat-elements
Following is the html code for above image:
<div style="overflow-x:auto">
<table>
<thead>
<tr>
<th>#</th>
<th>Textbox_1</th>
<th>Textbox_1</th>
<th>Multichoice</th>
</tr>
</thead>
<tbody style="display:block;height:400px;overflow-y:auto">
<tr>
<td>1</td>
<td><div>John</div></td>
<td><div>Ron</div></td>
<td><div><mat-select><mat-option>One</mat-option>
<mat-option>Two</mat-option>
</mat-select>
</div>
</td>
</tr>
</tbody>
</table>
</div>
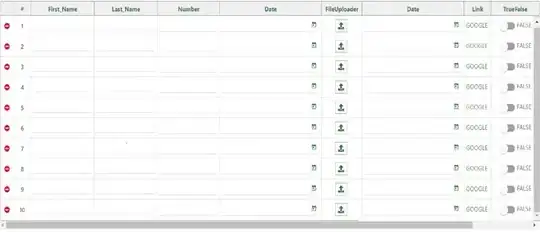
Expected Result:

Any help is greatly appreciated.