Showing rich text previews of your Jekyll site elsewhere
Is there a way to generate a "preview card" with text/image preview according to the Open Graph protocol instead of just a plain link in a markdown site of the static site generator Jekyll?
Yes, this is possible. The jekyll-seo-tag plugin already sets propertys of the metadata of the Open Graph Protocoll for you, as you can see in its template.
Jekyll's default theme,
Minima already comes with the jekyll-seo-tag plugin preinstalled to make sure your site gets the most usefull meta tags. [1]
The plugin reads the values from your _config.yaml to set the properties. Some values are
title for og:title and og:site_namedescription for og:descriptionurl for og:url
It is also possible to specify og:image with the jekyll-seo-tag plugin as described in the advanced usage section of its docs. Add the following to the front matter of your post:
image:
path: /your/fancy/image.png
height: 100
width: 100
It is also possible to specify a default image, see front matter defaults in the Jekyll docs
I tried this all with my own blog - also generated with Jekyll.
I have added an og:image for this post. You can check its source on GitHub.
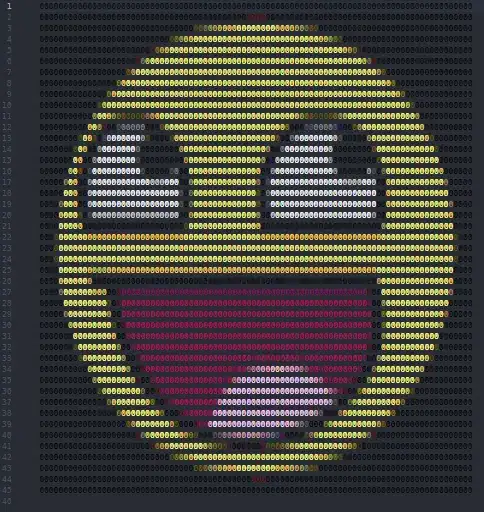
Before adding the image, the preview in Telegram desktop looked like this:

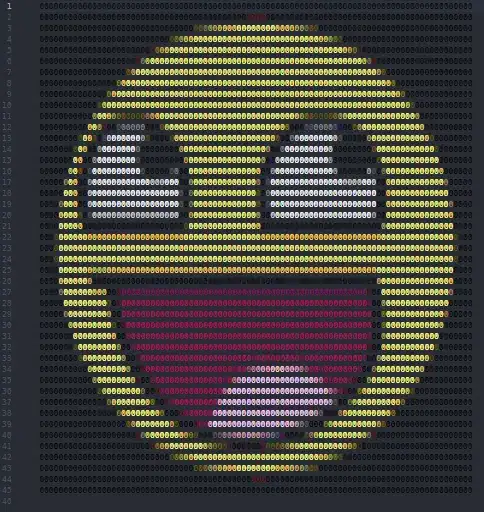
After adding the og:image, it looked like this:

What to do if my image does not show up?
There are several reasons for this.
- Maybe your image is too large? Several sites suggest to keep the preview image below 300 KB
- Your link preview is already cached. Telegram offers a nice solution for this - the
@webpagebot. You can send your links to this bot and it will update the cache.
Showing previews of other links on your Jekyll site
There are two ways to generate a preview for links on your Jekyll site:
- Generate the link preview on the server
- Let the client generate the preview with JavaScript
Server side preview generation
- Advantages:
- your clients do not need JavaScript
- Disadvantages:
- the preview is generated with your site and only updated when your site is updated
- Custom plugins do not work with GitHub pages
There exists a Jekyll plugin for that - jekyll-preview-tag:
first install the required gems nokogiri, open-uri, ruby-readability and digest, e.g.
bundle add nokogiri
bundle add open-uri
bundle add ruby-readability
bundle add digest
Now download the file preview_tag.rb and place it in the _plugins folder of your site.
Create the _cache directory
Add your link into your markdown, e.g:
{% preview https://mycoolsite.com %}
Per default this renders only text:

However, you can add a method that extracts the og:image tag:
def get_og_image_url(source)
if source.css('meta[property="og:image"]').first
return source.css('meta[property="og:image"]').first["content"]
end
return ""
end
I created a fork that demonstrates this on my GitHub profile, you can easily modificate it.
The preview looks like this:

Client side preview generation
There are several JavaScript libraries available, that generate the preview for you.
- Advantages
- the preview is always up to date
- Disadvantages
- the client needs JavaScript
- most of the tools rely on external and often unfree services due the Same-Origin-Policy
You may want to look at