toolbar_custom.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/toolbar_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppNavigationButtonToolbar"
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp"
app:contentInsetStartWithNavigation="0dp"
app:popupTheme="@style/AppNavigationButtonToolbar">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/ic_toolbar"
android:layout_width="wrap_content"
android:layout_height="@dimen/dimen_28"
android:layout_gravity="center"
android:layout_margin="@dimen/dimen_8"
android:src="@drawable/ic_chat_black"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<View
android:id="@+id/separator"
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@color/greenLight"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.appcompat.widget.Toolbar>
where
<style name="AppNavigationButtonToolbar" parent="@style/Widget.AppCompat.Toolbar">
<item name="android:minWidth">0dp</item>
<item name="android:scaleType">centerInside</item>
<item name="titleMargin">0dp</item>
<item name="contentInsetStartWithNavigation">0dp</item>
</style>
and ToolbarCustomView
internal class ToolbarCustomView @JvmOverloads constructor(
context: Context,
attrs: AttributeSet? = null,
defStyleAttr: Int = 0
) : Toolbar(context, attrs, defStyleAttr) {
init {
inflate(context, R.layout.toolbar_custom, this)
}
Using android components, the MainActivity.kt is:
...
<oncreate>
setSupportActionBar(toolbar_main)
//...
val appBarConfiguration = AppBarConfiguration(navigationController.graph)
toolbar_main.setupWithNavController(navigationController, appBarConfiguration)
with the following layout:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com....ToolbarCustomView
android:id="@+id/toolbar_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:contentInsetStartWithNavigation="0dp"
app:contentInsetStart="0dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<fragment
android:id="@+id/fragment_container"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
app:defaultNavHost="true"
app:layout_constraintBottom_toTopOf="@+id/bottom_navigation"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/toolbar_main"
app:navGraph="@navigation/bottom_nav" />
...
</androidx.constraintlayout.widget.ConstraintLayout>
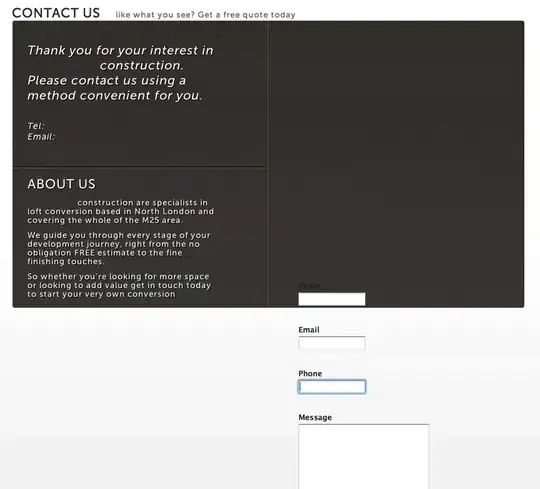
Problem: When back button is shown by navigation graph, this is the result:

Any idea of how can to avoid that toolbar switches to the right side?