I am trying to make an api call using fetch method in react-native.
I have rn-fetch-blob for uploading images in one screen which is on another different screen. This particular function was for me to initiate a payment online using paystack. though the issue is not about the paystack because this worked in a new project without having rn-fetch-blob in it.
Secondly if i remove response.json(), it wouldn't return anything but there wouldn't be any error. but with response.json(), if get this error
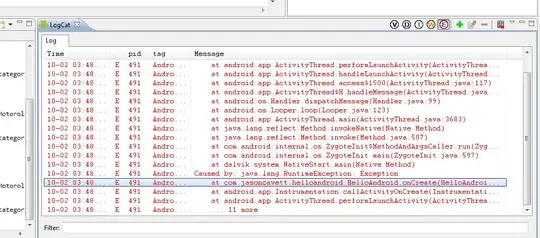
attempt to invoke interface method 'java.lang.bridge.readablemap. getstring(java.lang.string)' on a null object reference.
I suspect there is a conflict between rn-fetch-blob and fetch because even without using rn-fetch-blob, it runs through perfectly, if i do
fetch('https://facebook.github.io/react-native/movies.json')
.then((response) => response.json())
.then((responseJson) => {
return responseJson.movies;
})
.catch((error) => {
console.error(error);
})
same error comes
i expect a reference value like hyhjgbhgfh
attempt to invoke interface method 'java.lang.bridge.readablemap. getstring(java.lang.string)' on a null object reference.