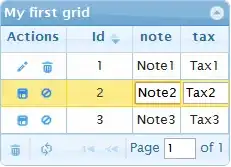
UPDATE: I am adding a photo that may better demonstrate the type of thing I am trying to achieve.
 I am creating an app where a user can set as many filters they like on a stream of images. I would like to display each filter they have set as a button with an X in it if they would like to remove it. I have created my own buttons and assigned actions to them, but this would be my first dynamic button project.
I am creating an app where a user can set as many filters they like on a stream of images. I would like to display each filter they have set as a button with an X in it if they would like to remove it. I have created my own buttons and assigned actions to them, but this would be my first dynamic button project.
My confusion how to programmatically create the button, assign it an action that knows which filter to act on, and then arrange it so that the buttons behave like text in a text box such that if a button can't fit on the screen it "word wraps" to the next line.
I have a an array of the filters they have applied that I can loop through, I just don't know what the mechanism is for arranging them so that each button acts like its own word in a sentence. As a work around I could use a table/collection view but since the width of the filters varies amongst the potential buttons I was really hoping to not force a uniform width as those would require. I have seen apps that do this so I am hoping the experts on here can help.
I suspect the solution looks something like:
- For loop that has for each filter in Filters
- Create and configure a UIButton with the text title of the filter
- Assign an action that takes an argument so I know which filter to remove
Assign constraints appropriately so it fills the width of the screen but "word wraps" once it can't fit and whatever container object it is in increases in height which would need to adjust in landscape mode
// Can a #selector take an argument like the filter's array location? myButton.addTarget(self,action: #selector(helloButton), forControlEvents: .TouchUpInside )