Why use VisualStateManager and (not, eventually) use Triggers?
Let's start with the general differences between them.
- How they are fired:
- Triggers are fired when a property changes its value.
- VisualStates are fired when the control request a state of a group of states.
- Action they perform when they are fired:
- Triggers:
- Establish through
Setter some other property.
- VisualState:
- Initiates a status change request to
VisualStateManager.
VisualStateManager performs a VisualTransition before setting the state.VisualTransition performs a Storyboard.- When a time specified by
GeneratedDuration (of VisualTransition) has passed, VisualStateManager updates the CurrentState property of the corresponding VisualStateGroup of the control.
- Next,
VisualStateManager performs the initial VisualState requested in (1).
- And finally,
VisualState performs another Storyboard.
And yes, you're right to think that VisualStateManager makes the scenario more complex than Triggers. However, the complexity of VisualStateManager allows the programmer to do things that Triggers can't do (not in a simple way):
- Make a difference between a state and a state transition:
- Generate animations during the state change independent of the state itself without generate another extra property.
- Allow reuse the same transition by correctly setting of
From and To commands of a VisualTransition.
- Automatically control visual problems and animations (such as stopping a transition animation and activating another one in the middle of the transition).
- Easy to add/edit/maintain/remove complex animations, which facilitates programming in complex scenarios.
Gives greater freedom in the way of firing a VisualState:, since it can be made with a property changed, events, methods, etc. Even (this is the most magical thing) without getting out of xaml, using Behavior correctly.
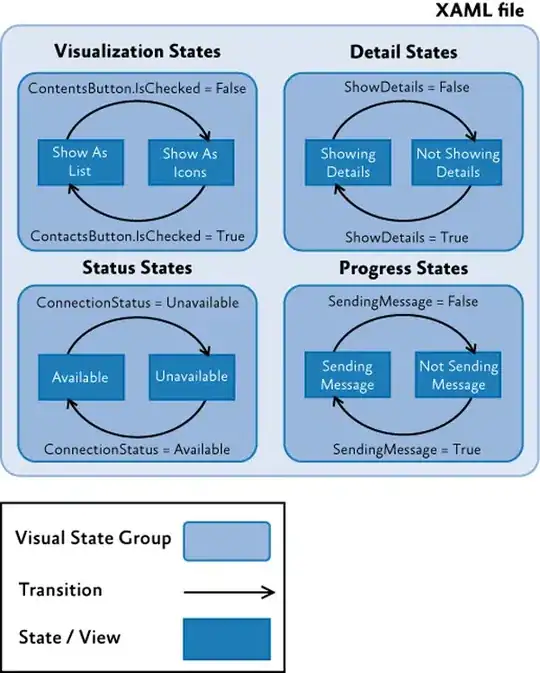
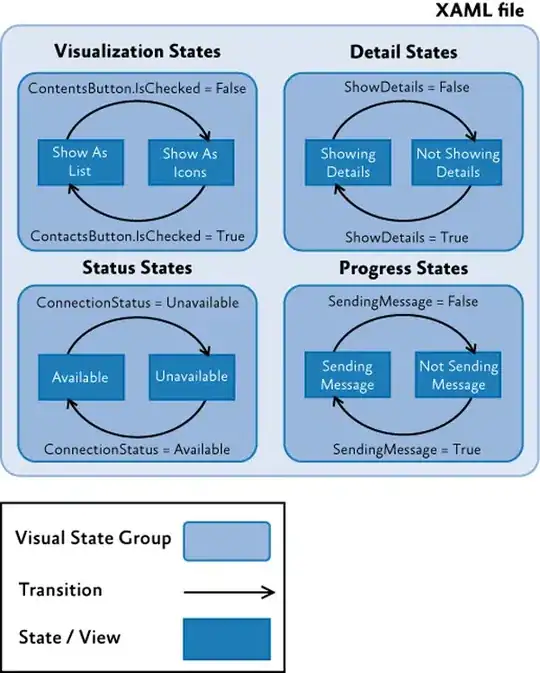
Implement multiple states and state transitions simultaneously: since you can assign a set of state groups to a control (a VisualStateGroup), and each state group has a unique CurrentState at a given time. Perhaps an image says it best:

Natural integration with WPF: since, implicitly, the control is the one that handles the states, and allows to control the states in a sort of arrangement of tree of controls (parent-control), something that occurs naturally in WPF. This allows you to generate very complex scenarios with only a couple of lines; and of course, without touching the code behind of the control.
And I'm pretty sure there are more advantages. The most interesting thing is that if you would like to do some of these advantages on your own using Triggers, you will eventually fall into a system very similar to VisualStateManager ... try it!
However ... it is not good to always use VisualStateManager
Even with all these advantages, the Triggers system should not be discarded by the VisualStateManager system. Triggers is a simpler system, but it also has its potential.
Personally, I would use Triggers for very simple "primitive" controls which do not require strange behavior or strange animations. In this type of controls the implementation complexity of VisualStateManager doesn't justify its use.
For more complex controls I would use VisualStateManager, especially on those "complex" controls that make use of other "primitive" controls (note the meaning of the concept of "primitive" and "complex"). Naturally this controls have a complex behavior according to user interaction.