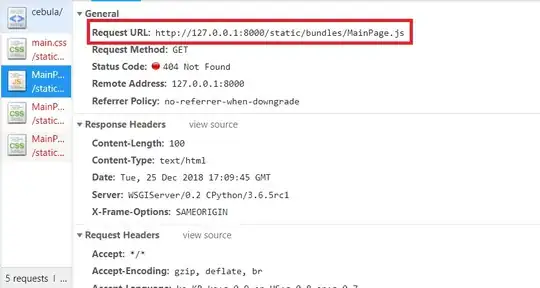
I've made a webpack file(as MainPage.js) in output folder which I set up on webpack.config.js However, when I access to my main page it says there is no MainPage.js. What's wrong with it?? (I'm using Django on backend and React on frontend)
Hierarchy of my folder
Cebula4
- back
- settings.py
- manage.py
- front
- webpack-stats.json
- webpack.config.js
- static
- bundles
- MainPage.js (I checked that it was existed)
Settings.py
...
BASE_DIR = "C:\\Users\\1Sun\\Cebula4"
STATIC_URL = '/static/'
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'static'),
]
STATIC_ROOT=os.path.join(BASE_DIR,'staticfiles')
...
WEBPACK_LOADER = {
'DEFAULT' : {
'BUNDLE_DIR_NAME': 'bundles/',
'STATS_FILE': os.path.join(BASE_DIR, 'front/webpack-stats.json'),
}
}
...