I am working on login screen where I want to implememt material edit text with following view :
Following is my code :
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
style="@style/ThemeOverlay.MaterialComponents.TextInputEditText.OutlinedBox"
android:layout_height="wrap_content">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="This is Hint"/>
</com.google.android.material.textfield.TextInputLayout>
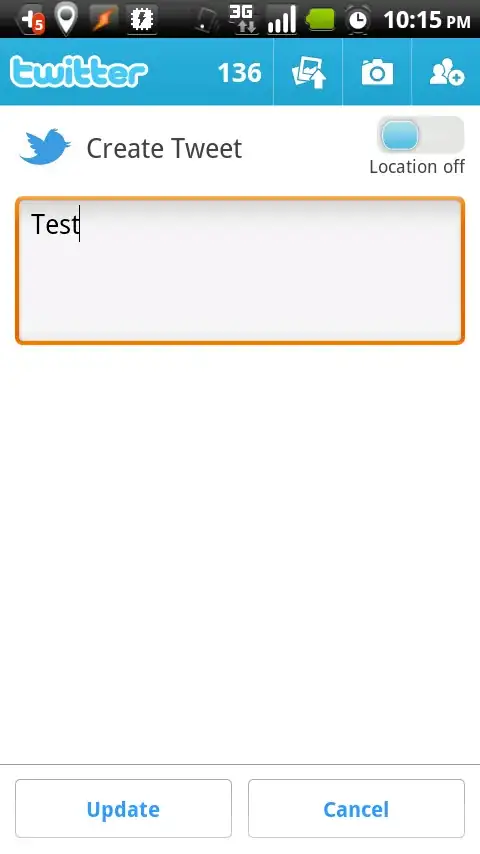
But OutlinedBox is not appearing. This is how it looks :
PLease help.