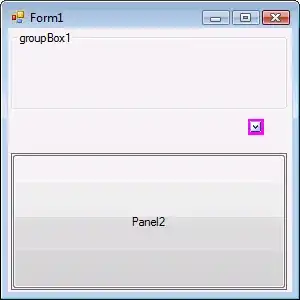
I want to do an app that looks like this  with that slice on the corner. I can make that slide but my app doesn't have that shadow.
with that slice on the corner. I can make that slide but my app doesn't have that shadow.
I have my front layer wraped inside a material wideget with elevation like in the example MDC-104.
Here is my code to make that cut
import 'package:flutter/material.dart';
class ShapeLayer extends StatelessWidget {
final Widget frontLayer;
final Widget backLayer = Container(
color: Colors.green,
);
ShapeLayer({Key key, this.frontLayer}) : super(key: key);
@override
Widget build(BuildContext context) {
return Stack(
children: <Widget>[
backLayer,
Material(
elevation: 60.0,
shape: BeveledRectangleBorder(
borderRadius: BorderRadius.only(topLeft: Radius.circular(46.0)),
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(child: frontLayer),
],
),
),
],
);
}
}
I use it like this:
return Scaffold(
appBar: appBar,
body: ShapeLayer(frontLayer: Container(//Some stuff here)
As you can see it looks flat, with no elevation at all.
How can I fix this?
Thanks!
EDIT: as @SnakeyHips suggests, this is my app with elevation 16.0