I get a compilation error when I import "@shopify/polaris/styles.css";
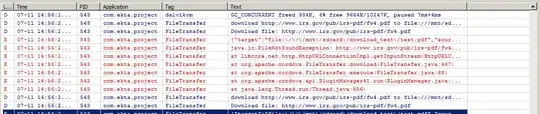
This is a picture of the error:

But whenever I go in to the styles.css, and do a search for the line that errors out, it doesn't find it so it seems like as though that line doesn't exist. Any help would be great. Thanks!