I am implementing a plugin where users can zoom in and out of web content as they wanted. The plugin is going to be implemented to any mobile responsive websites. I implemented the zoom in using
For FireFox
$('body').css('MozTransform','scale(2)');
For Chrome
$('body').css('zoom', ' 200%');
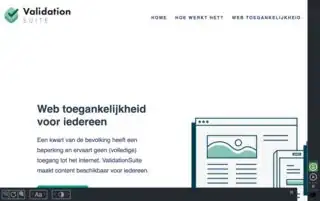
I have attached the images at the bottom.
Here right and bottom black bar is plugin part.
The problem is Desktop zoomin view.
Overflow happen and contents overflow are hidden. So when users click zoom in button on desktop, I would like to show zoomin version of mobile not zoomin version of desktop view.
I tried to fix this by changing or adding viewport metatag using Javascript.
<meta name="viewport" content="width=400, initial-scale=0.86, maximum-scale=3.0, minimum-scale=0.86">
Here 400 is width of mobile device.
But it changed nothing.
Seems it can be easily solved if I can set device-width using Javascript, but not found solution yet.
I have been working on this issue for 2 days and anyone who have experienced this field, appreciate your help!
Is it even possible?