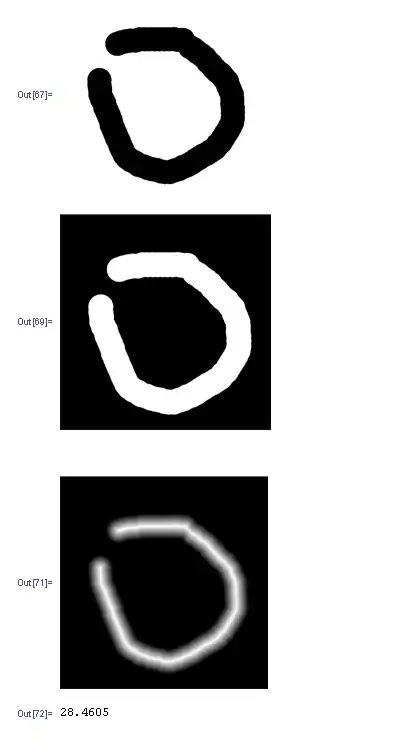
Me and my team are working on an app for a client. We are trying to understand how to achieve this kind of animations (refer only to the circle stroke) :
We tried using a CADisplayLink to set up and change the circle, but it generated non-fluid results.
We couldn't find a way to create a circle from "components" of UIBezierPath and change each of the anchors.
Any suggestions on how to achieve this kind of effect, or how to construct a circle from seperated points, would be highly appricated
Best Regards,
Roi and the team