I am using the Nimbus look and feel. According to this link, you should be able to achieve 3 different line styles with your JTree:

While using the following code:
theTree.putClientProperty("JTree.lineStyle", "Horizontal");
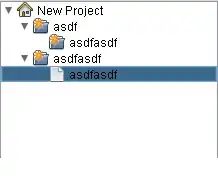
My JTree looks like this:

It has the "None" style and not the "Horizontal" style. Any idea why this might be? Does it have something to do with Nmbus? Do I need to call something special after setting that property?
Thanks