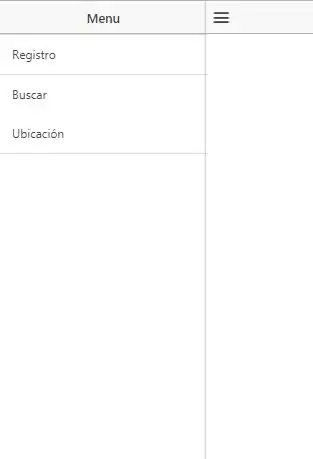
I'm using the cordova-plugin-googlemaps plugin and I'm getting this problem with my menu. normally the menu can be opened and closed. in the rest of the views my menu closes without problems. but in the view where my map is, it is always shown, it works normally but it always appears that way.
usually my menu is:
A user explained this to me:
this is my menu:
<ion-side-menus enable-menu-with-back-views="false">
<ion-side-menu-content>
<ion-nav-bar class="bar-stable">
<ion-nav-back-button>
</ion-nav-back-button>
<ion-nav-buttons side="left">
<button class="button button-icon button-clear ion-navicon" menu-toggle="left" >
</button>
</ion-nav-buttons>
</ion-nav-bar>
<ion-nav-view name="menuContent"></ion-nav-view>
</ion-side-menu-content>
<ion-side-menu id="sidemenu" side="left" >
<ion-header-bar class="bar-stable">
<h1 class="title">{{title}}</h1>
</ion-header-bar>
<ion-content>
<ion-list>
<ion-item menu-close href="#/app/productos">
Registro
</ion-item>
<ion-item menu-close href="#/app/buscar">
Buscar
</ion-item>
<ion-item menu-close href="#/app/ubicaciones">
Ubicación
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu>
</ion-side-menus>
and this is the view of the map:
<ion-view view-title="Mapa">
<ion-content>
<div id="map_canvas" style="width:100%; height:100%; z-index: 99999999999 !important"></div>
</ion-content>
</ion-view>
What can I do to solve it?