I'm using Tippy.js with an embedded HTML form, which is relatively large. My problem is that when I click the trigger object that is too close to the top of the browser window, the popper gets cut off.
Tippy has an offset attribute that looks like what I need and is supposed to move the popper on the X and Y axis's, but it won't move on the Y axis, only the X.
I've tried moving the position of the popper using the placement attribute and the offset using the offset attribute but I can't figure it out.
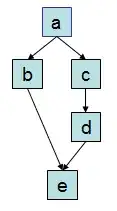
These are examples of what it should look like and what it does look like.