I am getting error while compiling my scss file using webpack. I am currently using webpack v4. Webpack shows
Module parse failed: Unexpected token (1:4)
You may need an appropriate loader to handle this file type.
Error. help me to fix this issue. here is my project structure , error and package,json
This is the directory structure.
My package.json file
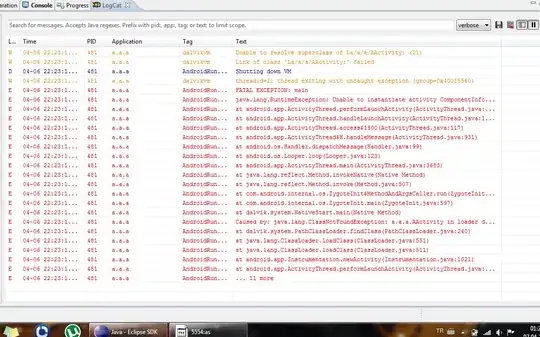
The Error while running webpack
webpack.config.js
const path = require('path');
const ExtractTextPlugin = require("extract-text-webpack-plugin");
module.exports = {
entry:path.resolve(__dirname,'resources/assets/js/entry.js'),
output:{
path:path.resolve(__dirname,'public/js'),
filename:'script.bundle.js'
},
module:{
rules:[{
test: /\.(s*)css$/,
use:ExtractTextPlugin.extract({
fallback:'style-loader',
use:[{
loader:"css-loader",
options:{
url:false
}
},
{
loader:"sass-loader"
}]
})
}]
},
plugins:[
new ExtractTextPlugin('style.css'),
]
}