I am trying to display google map inside dialog window. For this dialog i am using following lines of code:
final Dialog dialog = new Dialog(SetProfileOnlineActivity.this);
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.setCanceledOnTouchOutside(false);
dialog.setCancelable(false);
dialog.setContentView(R.layout.pick_location_layout);
Window w = dialog.getWindow();
w.setLayout(WindowManager.LayoutParams.MATCH_PARENT, WindowManager.LayoutParams.MATCH_PARENT);
dialog.show();
pick_location_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.gms.maps.MapView
android:id="@+id/mapview"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/myLl"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
<LinearLayout
android:id="@+id/ll_map_search"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:background="@color/white"
android:orientation="horizontal"
>
<EditText
android:id="@+id/et_search_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="Search"
android:padding="8dp"
android:layout_weight="1"
android:textColor="@color/black"
android:textSize="18sp"
android:maxLines="1"
android:background="@android:color/transparent"
/>
<ImageButton
android:id="@+id/ib_search_map"
android:layout_width="40dp"
android:layout_height="40dp"
android:scaleType="fitCenter"
android:src="@drawable/search"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/myLl"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent">
<Button
android:id="@+id/btn_map_cancel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@color/red"
android:text="Cancel"
android:textColor="@color/white"
android:textSize="@dimen/_18sdp" />
<Button
android:id="@+id/btn_map_ok"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@color/green"
android:text="Ok"
android:textColor="@color/white"
android:textSize="@dimen/_18sdp" />
</LinearLayout>
<Button
android:id="@+id/btn_switch_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:text="Switch View"
app:layout_constraintBottom_toTopOf="@+id/myLl"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</android.support.constraint.ConstraintLayout>
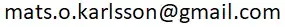
Now my problem is that my map is showing darker. I am also displaying edittext in dialog which is showing perfectly but map is only component which is showing darker as shown in image. So, is there any way to make mapview brighter as other components?