Well i managed to do it, what you want with BottomNavigationView, by some tweaking in orientation change and moving some views.
Firstly for tap into orientation change i added this to Activity tag in AndroidManifest
android:configChanges="orientation|screenSize"
and in my Activity i added following
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
if (newConfig.orientation == Configuration.ORIENTATION_LANDSCAPE) {
Toast.makeText(this, "landscape", Toast.LENGTH_SHORT).show();
BottomNavigationView navigation= (BottomNavigationView) findViewById(R.id.navigation);
navigation.setRotation(90f);
navigation.getLayoutParams().width=480;
navigation.requestLayout();
navigation.setY(600f);
navigation.setX(-435f);
// navigation.requestLayout();
BottomNavigationMenuView menuView = (BottomNavigationMenuView) navigation.getChildAt(0);
for (int i = 0; i < menuView.getChildCount(); i++) {
final View iconView = menuView.getChildAt(i);
iconView.setRotation(-90f);
}
} else if (newConfig.orientation == Configuration.ORIENTATION_PORTRAIT){
recreate();
}
}
and my XML is
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:layout_marginBottom="8dp"
android:text="@string/title_home"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="0dp"
android:layout_marginEnd="0dp"
android:background="?android:attr/windowBackground"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/navigation" />
</android.support.constraint.ConstraintLayout>
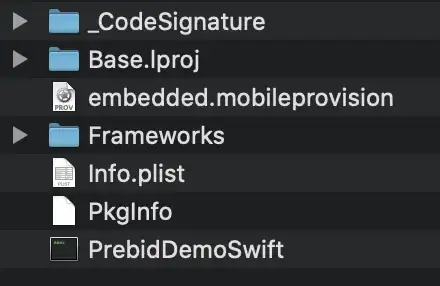
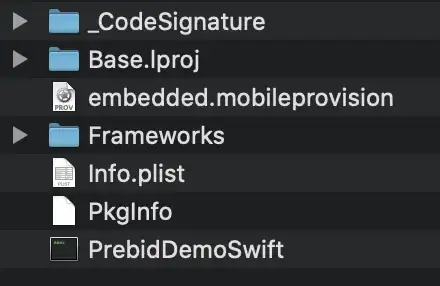
Definitely, you have to change navigation.getLayoutParams().width, setX and setY according to your phone needs. You can create a function to calculate the position. Sorry its 10:30 in the day and was coding all night so going for rest, so couldn't write that function. But i would write that function if you want. Its what i got working for my phone Vivo Y51L, you can have look at screenshots.
Screenshots