I have taken on the development of an AngularJS application, and one of the forms in the application uses the ngTagsInput library to add user input to a widget as 'tag' elements (for example, variable values are displayed on widgets and in various other places as tag objects by using this library).
The application developed by my company includes an autocomplete function, which will display a drop down list of the 'tags' existing within the system as the user types into a field in the form, in order that the user can select one of them- the point at which an element typed into the form becomes a tag, is when it is selected from the autocomplete list.
At present, the autocomplete function is run only when you click inside the text box- at that point, a drop down list of available tags is displayed, and that list is filtered as you continue typing. It appears that this function is called through the HTML- i.e. in the HTML file for the dialog where this text field is displayed, there is the following block:
<div class="col-sm-12 input-addon-btn widget-picker-table-row-input">
<tags-input min-length="1"
um-max-tags-strict
key-property="tag"
data-ng-model="row"
display-property="tag"
template="tagItem.html"
replace-spaces-with-dashes="false"
on-tag-adding="onAddingTagItem($tag)"
on-tag-added="warning.rows = undefined"
um-tags-input-warning="{{warning.rows}}"
max-tags="{{widget.table.headers.length}}"
placeholder="Start typing a tag name or some text"
on-tag-clicked="multiplePageBtns($tag)">
<auto-complete min-length="1"
load-on-focus="true"
load-on-empty="true"
display-property="tag"
select-first-match="false"
template="autocomplete.html"
source="autocompleteTagsFilter($query)">
</auto-complete>
</tags-input>
<a href data-ng-click="widget.table.rows.splice($index, 1)"
class="btn-icon btn-icon-sm btn-config btn-danger">
<span class="glyphicon glyphicon-minus-sign"></span>
</a>
</div>
So it appears the autocompleteTagsFilter($query) function is called by the source attribute of the <auto-complete ... ></auto-complete> attribute of <tags-input ....></tags-input>
I can see that this function is called when I click and/or type into the text field using the debug that I have added to the function (the debug is displayed when I first click in the field on the form, and also when I type into it).
I can also see that this function is called when I click on one of the tags that have been added to the field by this function, thanks to an ng-click I added to an icon added to the tag template with the line:
'<span class="tag-item-icon glyphicon ti-layers" ng-click="data.multiplePageBtns()" ></span>'
The tagItems added to the input field are rendered using a templateCahce from within the Widget/ctrl.js file:
$templateCache.put('tagItem.html',
'<div data></div>' +
'<div data-ng-click="data.nounit = data.isTag && !data.nounit" ' +
'class="glyphicon-clickable" um-tag-item-disabled>' +
'<span class="tag-item-icon glyphicon glyphicon-tag" ' +
'data-ng-show="data.isTag"></span> ' +
'<span class="tag-item-icon glyphicon ti-layers" ng-click="data.multiplePageBtns($tag)" ></span>' +
'<span class="tag-item-text">' +
'{{$getDisplayText()}}</span><span class="tag-item-unit" ' +
'data-ng-hide="!data.units || data.nounit">({{data.units}})</span>' +
'<a class="remove-button" ng-click="$removeTag()">' +
//'<a class="add-multiple-btns" ng-click="$multiplePageBtns()">' +
String.fromCharCode(215) + '</a></div>'
);
The multiplePageBtns() function is defined with:
multiplePageBtns: function() {
console.info("test ", arguments);
console.log("tag.tag: ", tag.tag);
console.log("tag: ", tag);
var newAutocompleteSearch = tag.tag.split("/");
console.log("newAutocompleteSearch[0]: ", newAutocompleteSearch[0]);
console.log("newAutocompleteSearch[1]: ", newAutocompleteSearch[1]);
var searchTerm = ":" + newAutocompleteSearch[0];
console.log("searchTerm: ", searchTerm);
//$scope.autocompleteTagsFilter(newAutocompleteSearch[0]);
$scope.autocompleteTagsFilter(searchTerm);
}
and, as you can see, the last thing that this function does is call autocompleteTagsFilter().
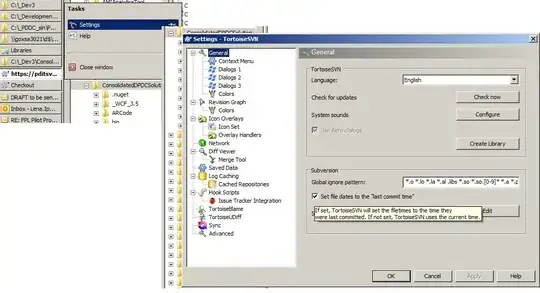
However, although the debug I see in the console when I click on one of the tags added to the text field shows that this function is called, for some reason, the autocomplete options are not displayed in a drop down when this happens, like they are when first clicking in the field, or when typing into the field. i.e. this is what's shown when clicking on one of the tags that's already been added:
Whereas this is what's shown when typing a new page to add:
The results shown by the autocomplete when clicking one of the tag items are the same results shown when first clicking in the text input field- what I want to display when clicking on one of the tag items, is the filtered list of results that are shown when I start typing a : (which is how the autocomplete knows I'm looking to add a 'page' tag, rather than a 'variable' tag.
Does anyone have any idea how I can call/ display the filtered autocomplete list from within a function call, in the same way that it is called/ displayed when I'm actually interacting with the form?