I have achieved layout as shown in Fig 1 and when I scroll up the yellow part, I should get result as shown in Fig 2. I tried doing this by using coordinator layout but I couldn't achieve it. As you can see after scrolling up the button gets hidden and the text will get smaller and pinned there, it will be fixed and wont get hidden like button. The text and button are horizontally center aligned. After scrolling down it will be back to Fig 1. BTW the yellow part consists of text. Need help on this. Thanks
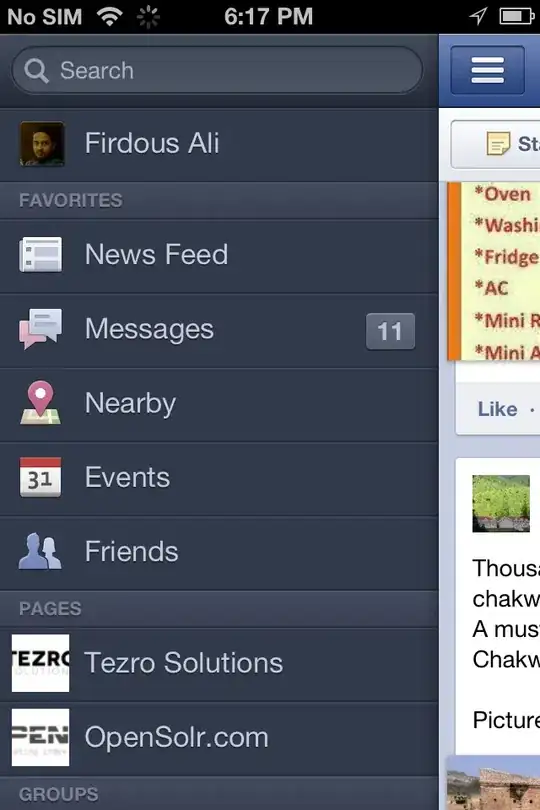
Fig 1

Fig 2