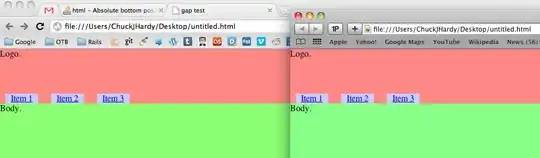
It appears that position: absolute blocks that are positioned relative to the bottom of the containing block are off by one pixel in some browsers.
WebKit browsers (Safari and Chrome) render it with a one pixel gap between the bottom of the nav block and the body block.
Is there a browser independent way to get bottom positioned absolute blocks to be positioned the same way?
The markup:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>gap test</title>
<style type="text/css">
body {
margin: 0;
}
#header {
position: relative;
}
#logo {
background-color: #f88;
height: 100px;
}
#nav {
position: absolute;
bottom: 0px;
}
#nav ul {
margin: 0;
padding: 0;
}
#nav li {
list-style-type: none;
display: inline;
}
#nav li a {
background-color: #ccf;
margin: 0 10px;
padding: 0 10px;
border: none;
}
#body {
background-color: #8f8;
height: 100px;
}
</style>
</head>
<body>
<div id="header">
<div id="logo">
Logo.
</div>
<div id="nav">
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
</ul>
</div>
</div>
<div id="body">
Body.
</div>
</body>
</html>