I have this code written using AsyncDisplayKit:
override open func layoutSpecThatFits(_ constrainedSize: ASSizeRange) -> ASLayoutSpec {
let horizonTitleDate = ASStackLayoutSpec(direction: .horizontal, spacing: 5, justifyContent: .start, alignItems: ASStackLayoutAlignItems.start, children: [title,space, datetime])
let verticalMess = ASStackLayoutSpec(direction: .vertical, spacing: 5, justifyContent: .start, alignItems: ASStackLayoutAlignItems.start, children: [horizonTitleDate, desc])
let horizonMess = ASStackLayoutSpec(direction: .horizontal, spacing: 5, justifyContent: .start, alignItems: ASStackLayoutAlignItems.start, children: [avatar, verticalMess])
//desc.style.width = ASDimensionMake(constrainedSize.max.width - 100)
desc.style.alignSelf = .stretch
desc.style.flexGrow = 1.0
desc.style.flexShrink = 1.0
verticalMess.style.alignSelf = .stretch
verticalMess.style.flexGrow = 1.0
horizonTitleDate.style.alignSelf = .stretch
let insets = UIEdgeInsetsMake(5, 5, 5, 5)
return ASInsetLayoutSpec(insets: insets, child: horizonMess)
}
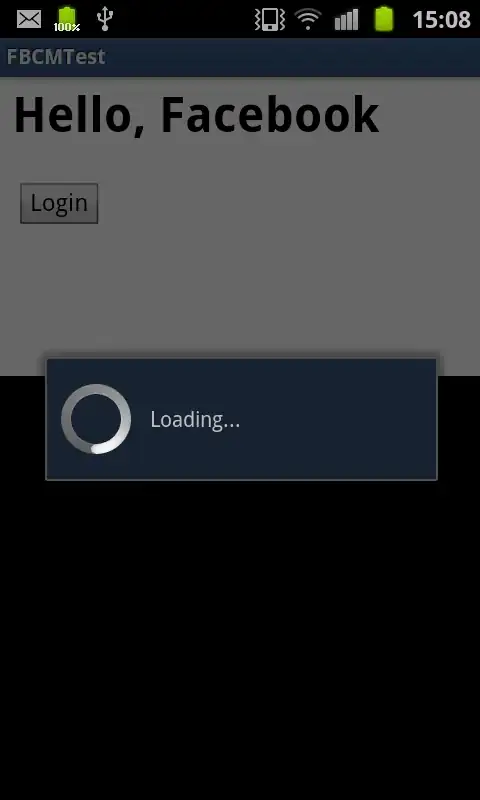
I obtain this:
As you can see, the yellow TextNode, is larger then cellNode, and do not become 2 lines, in portrait mode look like this:
If I draw only vertical layout without avatar, I obtain correct view:
What's wrong? thanks!