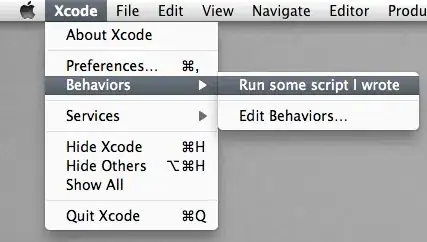
Initially the app was developed for iPhone 5. Later there was a problem with iPhone 6, 6+, scale was low. The solution was to set launch image as it is shown on the screenshot.
The names and sizes:
Default-568h@2x.png - 640x1136
Default@2x.png - 640x960
But when you use iPhone X, black lines appear at the top and the bottom. If launch image 1125x2436 is done specially for iPhone X, black lines disappear, but scale is low. Is it possible to make the same scale for iPhone X?