I'm trying to Orient my head of an expandera and would like to have the expanding button on the right with a check box and text on the left. Currently I have this:
<Expander Margin="5" IsExpanded="False" FlowDirection="RightToLeft">
<Expander.Header>
<StackPanel Orientation="Horizontal" >
<CheckBox IsChecked="{Binding Selected}" ></CheckBox>
<TextBlock Text="{Binding FileName}" />
<TextBlock Text="{Binding FileName}" />
</StackPanel>
</Expander.Header>
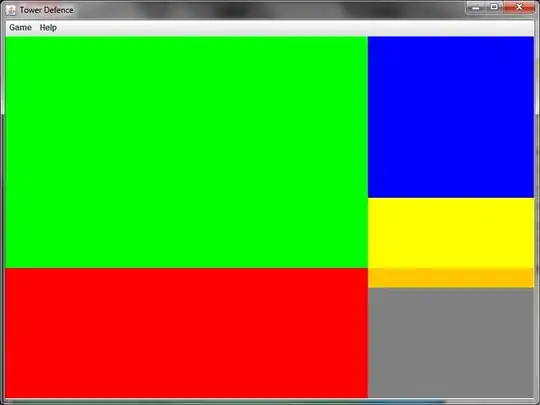
What I would like is this:
Every time I try to change the orientation, I seem to be moving the button with the text and checkbox.
After changing the orientation I tried something like this:
<ItemsControl x:Name="ISOs">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Expander Margin="5" IsExpanded="False" FlowDirection="RightToLeft">
<Expander.Header>
<StackPanel Orientation="Horizontal" FlowDirection="LeftToRight" >
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="15"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
</Grid>
<CheckBox IsChecked="{Binding Selected}" Grid.Column="0" ></CheckBox>
<TextBlock Text="{Binding FileName}" Grid.Column="1" />
</StackPanel>
</Expander.Header>
And that get's me this:
Now I just need to get the Horizontal alignment for the checkbox and text to be to the left hand side.